コーダーさんにデザインを渡すことになったけど、
「コーダーさんが嫌がるデザインってなんだろう?」「コーダーさんと案件を円滑に進めたい…」
といった方向けに、コーディングを意識していないデザインと、その改善方法をそれぞれを紹介します。
ぜひ参考にしてみてください!
目次
そもそもコーディングを意識しないとどうなる?
コーディングを意識していないデザインでも再現するのがコーダーの仕事ではないか。
確かにそうかも知れません。
ですが、コーディングを意識していないデザインは
- コーダーとの認識齟齬が発生しやすい
- 迷いが発生し、コーディングの効率が悪くなる
- そもそも実装ができない
などの問題が発生します。
これらの問題が起こることにより、案件も円滑に進まなくなりトラブルが発生しやすいです。
トラブルが発生し、円滑に進まなくなると、クライアントへの信頼も下がるため、なるべくコーディングを意識したデザインを心がけましょう。
そのほうが、デザイナーもコーダーもwin winなはずです!
コーディングを意識していないデザインと改善ポイントを6つ紹介
まず、コーディングを意識していないデザインで多いのが
- 意図なのかミスなのかコーダーが迷うデザイン
- 統一されていなくてバラバラなデザイン
この2つが特に多い印象です。
上記を意識するだけでだいぶコーディングしやすくなると思います。
では、どんなデザインだとコーディングがしづらいかを具体的に6つ紹介していきます。
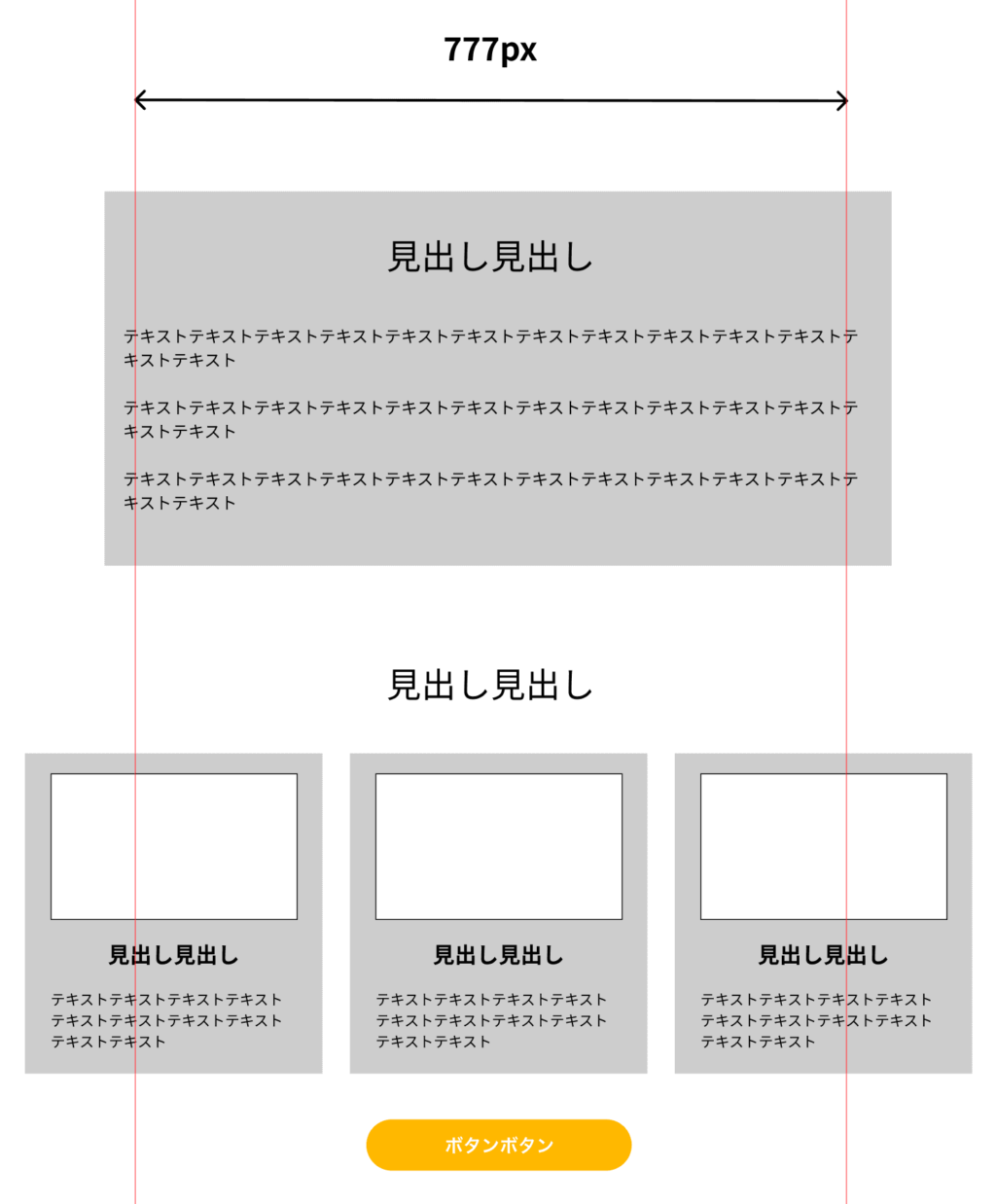
inner幅が無視されていたり統一されていない
コーディングしづらいデザイン

このように、inner幅から要素がはみ出ていたり、幅が「777」など中途半端な値になっていると意図的なのかミスなのか迷いますし、レスポンシブも細かい調整が必要になってきます。
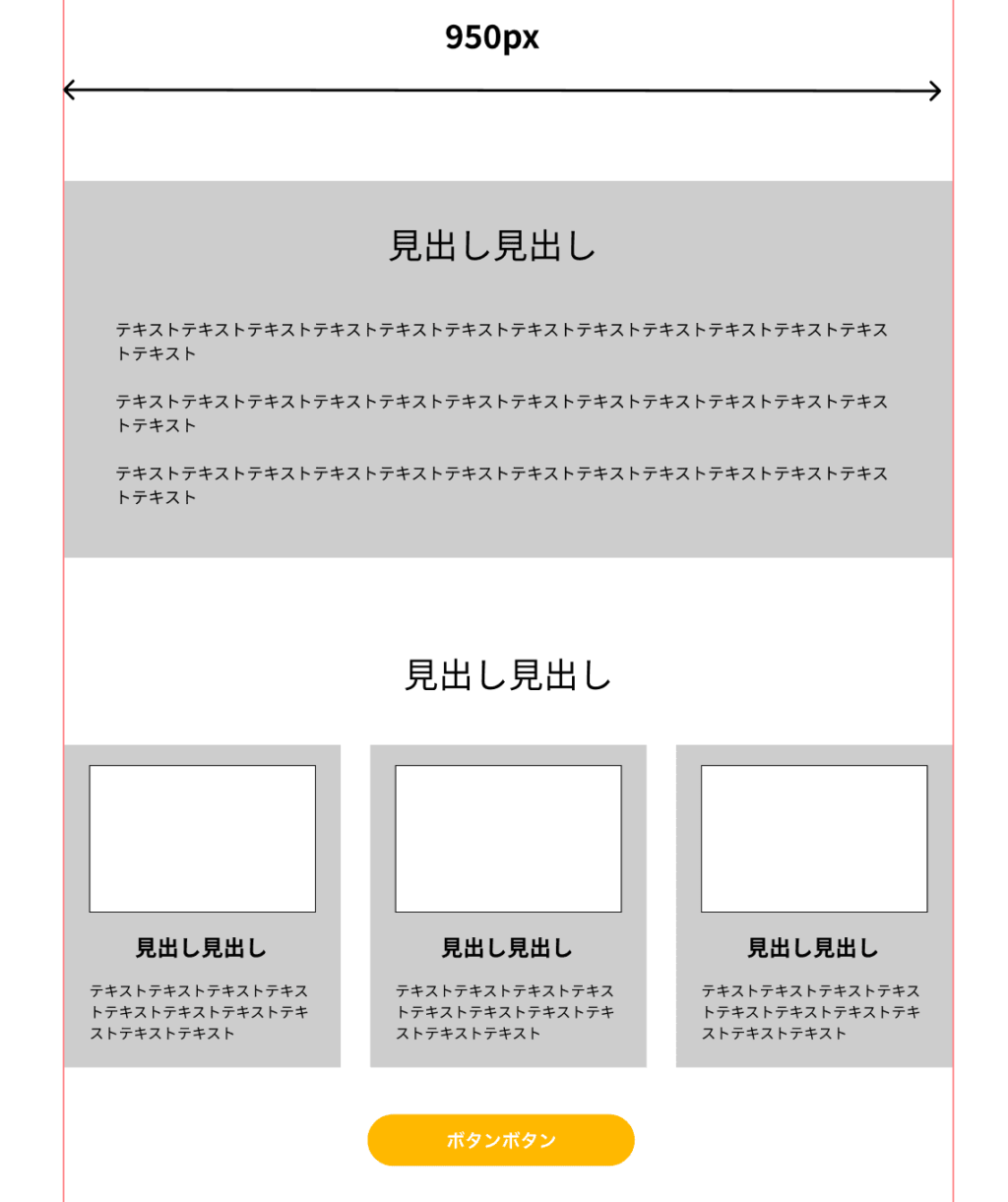
改善ポイント

このように各セクションの要素もなるべくinner幅ははみ出ないようにし、幅も中途半端な値ではなく「950px」などの切りの良い値にして統一しましょう。
余白が統一されていない
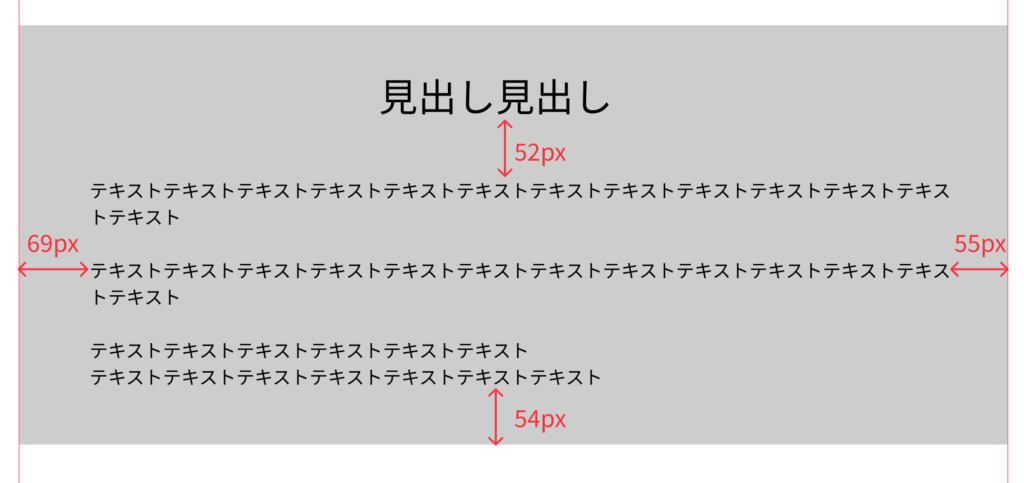
コーディングしづらいデザイン

marginやpaddingで余白を指定するとき、inner幅と同様に「52px,55px,54px,69px」など中途半端な値になっていたり、上下左右でバラバラだと、意図的なのかミスなのか迷ってしまいます。
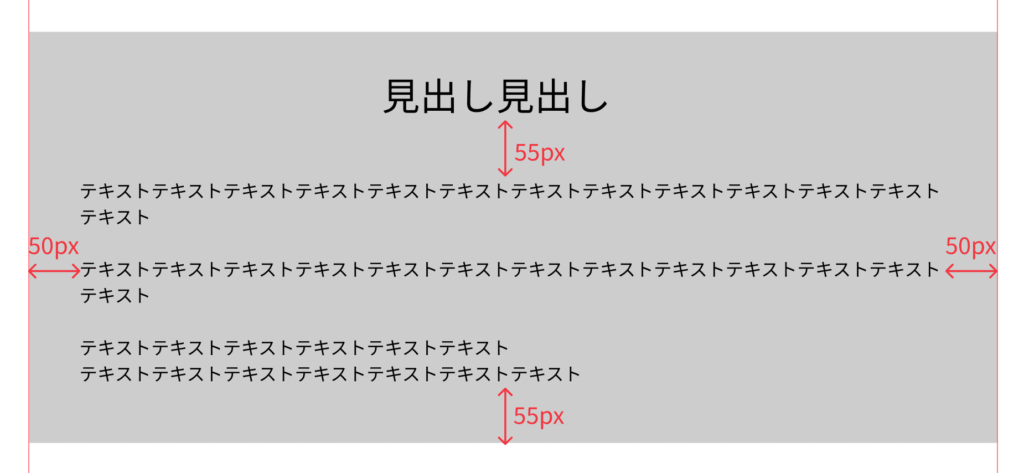
改善ポイント

このように「上下:55px、左右:50px」など切りの良い値だと迷いません。
また、見出しの下は各セクションごとに「55px」にするなど、統一できる余白は値を統一しましょう。
デザイン的にも整って見えますし、統一されていると効率よくコーディングできます。
見出しや本文で文字サイズのデザインが統一されていない
コーディングしづらいデザイン

例えば、見出しレベルH2の文字サイズが32px,28px,24pxとバラバラになっていて、デザインもバラバラな状態だと、コーディングしづらいのももちろんですが、ユーザーが見出しを把握しにくくなります。
行の間隔や、文字の間隔も同様です。
改善ポイント

見出しレベル、本文それぞれでなるべく文字サイズ・行間・文字間隔・デザインは統一しましょう。
LPだとデザインを統一するのが難しい場合もありますが、文字サイズは合わせるなど、なるべく統一を心がけましょう。
ユーザーも見やすいですし、コーディングもスムーズになります。
特に構成案の段階でサイズが決まっていない場合
例えば
| 項目 | 文字サイズ | 行間 | 文字間隔 | デザイン |
| 見出しレベルH2 | 32px | 1.5 | 0 | 黒文字 赤色下線 太字 |
| 見出しレベルH3 | 28px | 1.5 | 0 | 黒文字 太字 |
| 本文 | 18px | 2 | 0 | 黒文字 |
上記のようなイメージであらかじめ表などを作成すると良いです。
認識齟齬が発生しづらく、やり取りの回数も大幅に減少することができます。
整数で統一されていない
コーディングしづらいデザイン

「inner幅が無視されていたり統一されていない」「余白が統一されていない」でも触れましたが、inner幅や余白、図形、画像などの幅がこのように「300.3」や「344.6」と小数点になっていると、ブラウザによっては切り捨てられてしまいます。
小数点が切り捨てられることで、ブラウザごとの表示が異なってしまいますし、コーディングに迷いが生じます。
また、小数点の幅の画像を書き出すと、画質が荒くなってしまう可能性があります。
改善ポイント

余白、図形、画像はもちろん配置する位置(X,Y)も整数にしましょう。
位置(X,Y)が小数点だと、つられて余白も小数点になってしまいます。
デザイン全体で小数点は使用しないようにしましょう。
ホバー時やアニメーションのデザインが無い
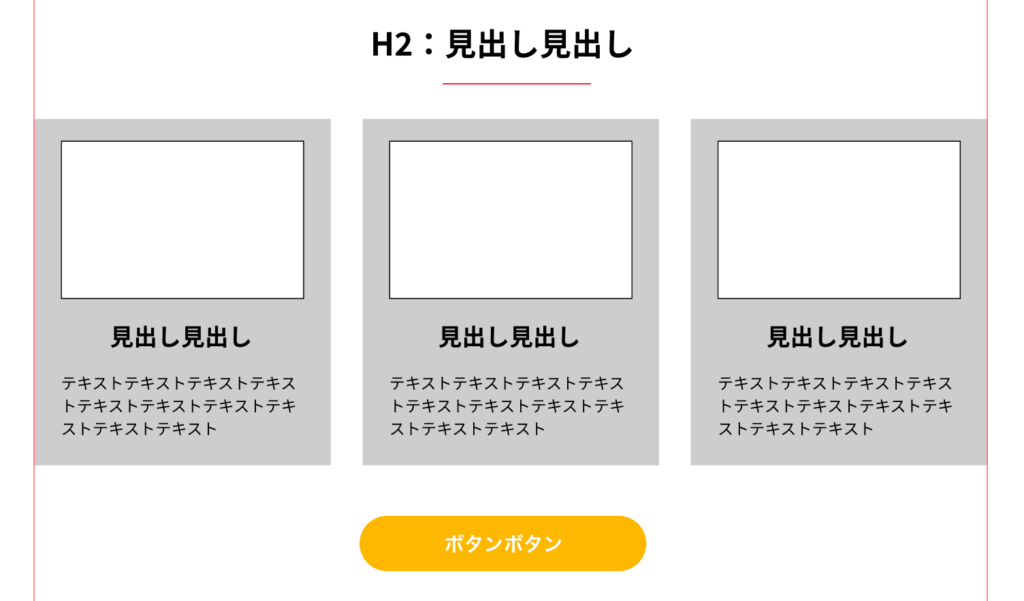
コーディングしづらいデザイン

例えばこのようなにボタンが置いてあるだけだと、「ホバーしたときは何もしなくていいのかな?」といった迷いが生じ、どうするかのやり取りが必ず発生します。
アニメーションに関しても同様です。
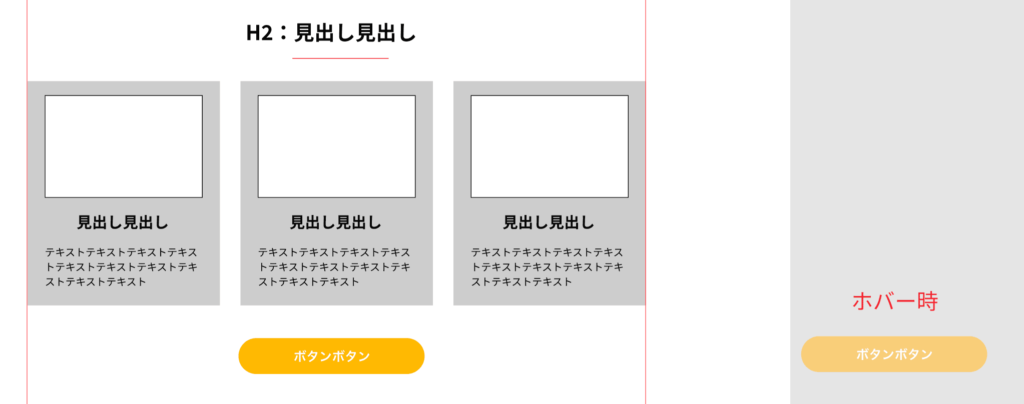
改善ポイント

このように枠外にホバーした時の状態を枠外に置いておくと良いです。
アニメーションの場合は、「ハンバーガーメニューは右から左へスライドする」など具体的な内容があるほうが良いです。
ホバー時と同じように要素の枠外にテキストで指示を記載したり、指示の枠を設けるなど対応しましょう。
テキストや画像に無駄な余白がある
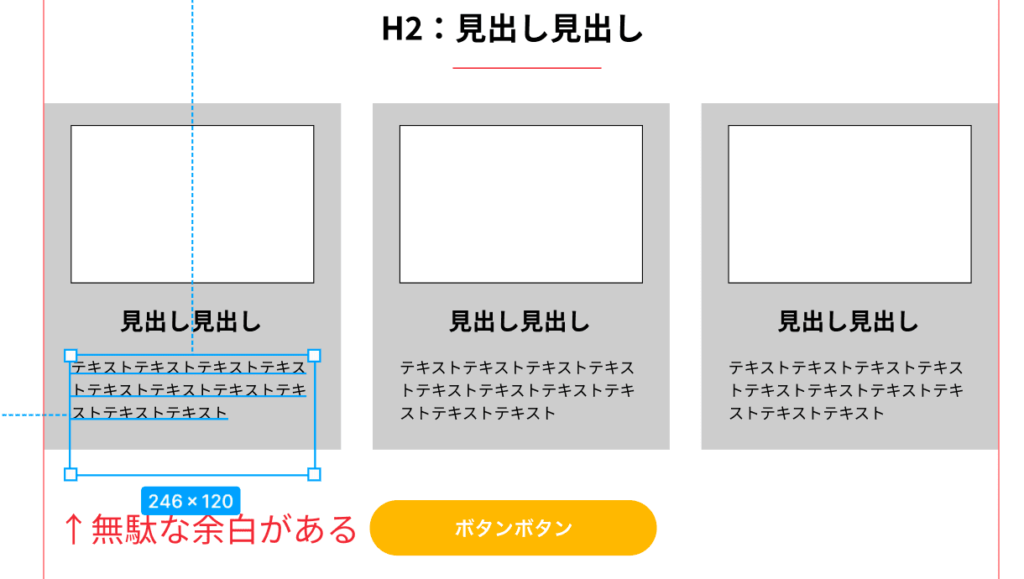
コーディングしづらいデザイン

このように、テキストを選択すると、上下の余白を確認するときに本来のサイズがわかりません。
画像の場合は、余白も幅に含まれるので、正確な画像サイズがわかりません。
また、要素を「%」でコーディングする場合、無駄な余白があると計算できません。
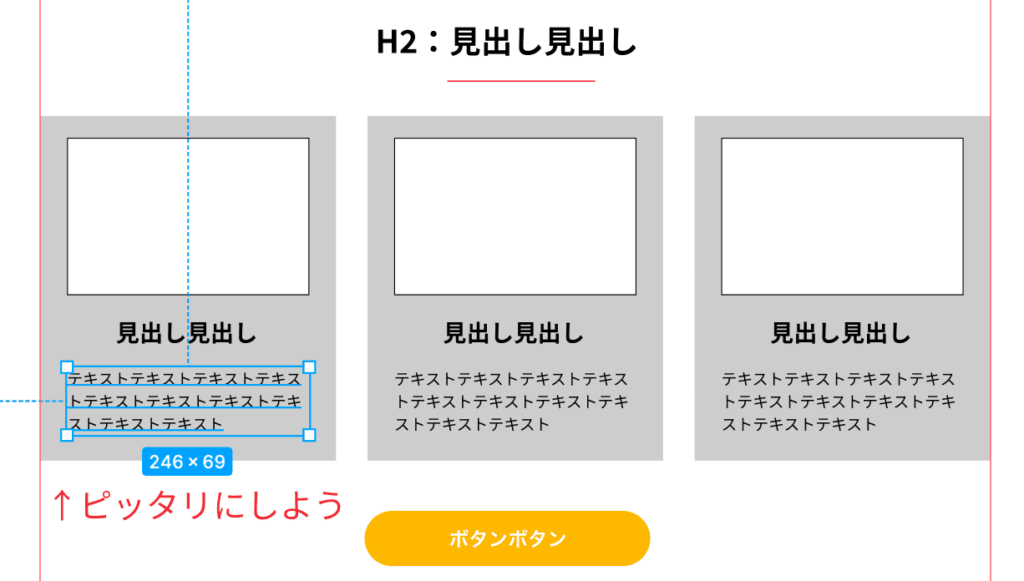
改善ポイント

無駄な余白をなくし、ピッタリのサイズにしましょう。
コーダーも迷いませんし、自分自身もやりとりが減ります。
デザインをそのままコーディングできるようにしましょう!
まとめ
いかがだったでしょうか。
実際にコーディングしていて思ったことを記事にしてみました。
コーダーは基本的にデザインのとおりに再現をしようとするので
- 統一できるものはなるべく統一
- 小数点は使わない
- レスポンシブを想定
- 余計な余白はつくらない。
これらを意識して、コーダーを迷わせないようにしましょう。
もちろんすべてを完璧にクリアすることは難しいですが、個人的には思いやりの心大切だと思うので、少しでも意識してみてください!
コーダー側も「考えてくれてるな〜」と感じてくれるはずです。
コーダーと円滑に案件を進めて、クライアントの評価を上げていきましょう!