「バナーを頼んでもらえたけれどなんだか上手くまとまらない。」
「スクールを卒業したけど、自分のデザインに自信が持てない。」
「どうしたら今より良いデザインになるのかがわからない。」
など、悩んでいませんか?
私は未経験からWebデザイナーを目指し、動画やPhotoshopの本、コーディングを勉強して基本の操作が出来るようになりました。
その後、田舎のお菓子屋さんのホームページをポートフォリオとして作成し、バナーやヘッダーを制作し始めました。
ところが、バナーやヘッダーの制作物に対してフィードバックを頂く機会があり、私はデザインの基礎などまだ何もわかっていないことに気付いたんです。
この記事は、その経験で頂いたフィードバックを元に作成しており、デザイン初心者から1歩抜け出す注意ポイントを3つに分けてお届けします。
今回はバナーデザインを使って説明しますが、ヘッダーやLPデザインの際も使える基礎の部分になります。
目次
注意すべきポイント1:構成
構成は最も重要で1番初めに行うものです。デザインする前に必ずターゲットや目的を明確にし、デザインの方向性を決めます。
この構成でしっかりポイントを抑えておかないと、目的がわからないなんとなくできたバナーになってしまいます。
構成がうまく固まっておらず、曖昧なままデザインに入った場合にデザインは失敗しがちです。
そのありがちな失敗例と一緒に、ポイントを抑えたデザインの流れを解説するのでぜひ参考にしてみてください。
バナーの請求ポイントがわからない
このような事態にならない様に、初めに目立たせたい優先順位を決めましょう。
バナーで1番目立たせたいポイントはどこですか?
キャッチコピー、商品画像、あるいは実績やお得感のある数字でしょうか?
これらの順位を決めていないと、最後に完成した時になにが請求ポイントのバナーなのかがわからなくなってしまいます。
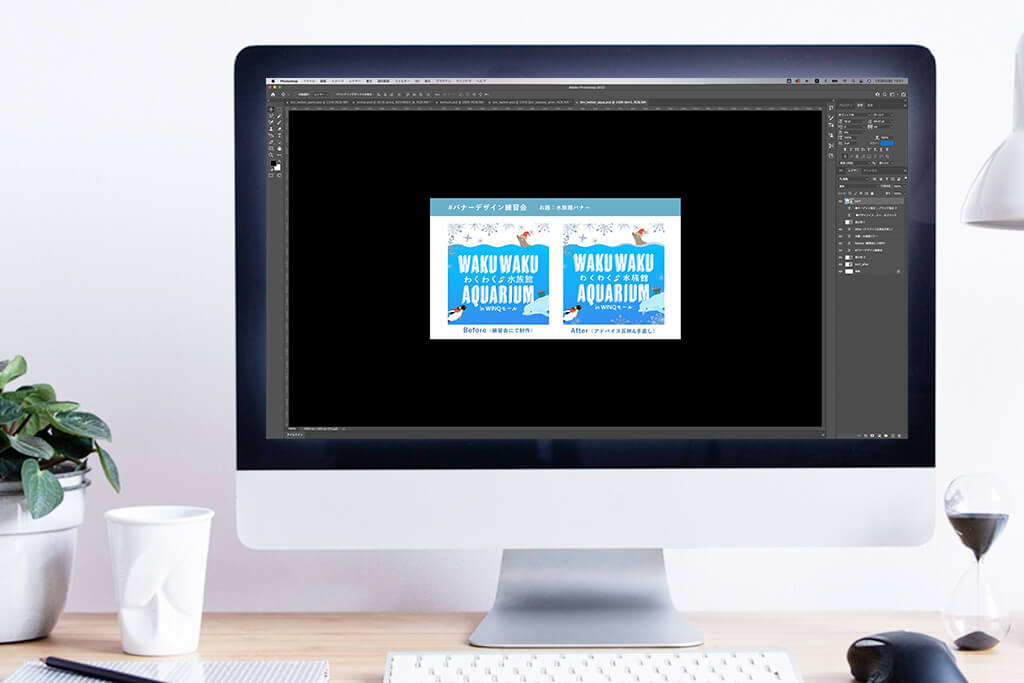
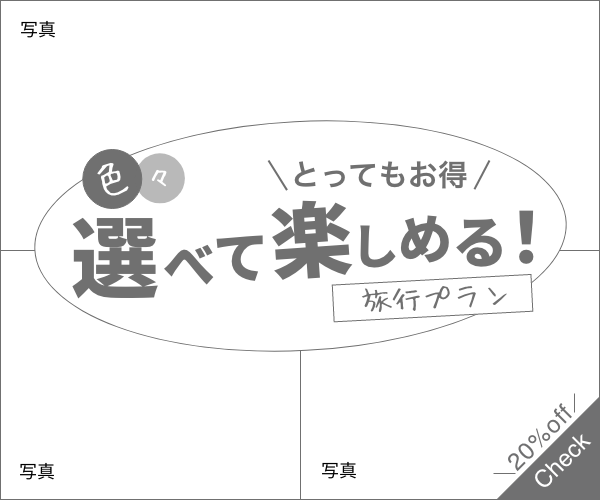
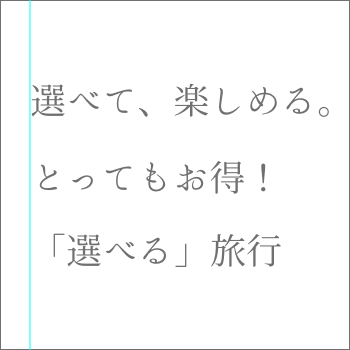
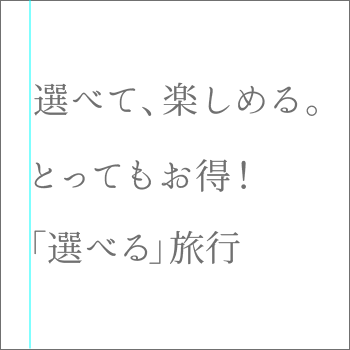
ここで、実際の画像を見比べていきましょう。


上図の2つは、両方とも同じテキストを使用しています。
この構成は「文字組み」と言って、線と文字だけでデザインの雰囲気を出す方法です。
色や写真を入れる前に、「文字組み」を行っておくとデザインがまとまりやすくなります。
1枚目と2枚目のデザインを見比べて、請求したいポイントが変わったのがわかりますか?
優先順位をつけて制作するだけで、デザインが伝える意図がここまで変わるんです。
では、どのようにしてデザインの優先順位を付けたのか?下記の順序を参考にしてください。
1枚目:セールやキャンペーンなど
- お買い得感がポイントの数字
- 商品画像
- キャッチコピー
請求ポイント:お買い得、限定でお得になっている旅行プランがあることを打ち出したい。
2枚目:新商品発売など
- キャッチコピー
- 商品画像
- お買い得がポイントの金額
請求ポイント:色々選べることがお得な旅行プランがあることを知ってもらいたい。今なら特別に限定価格でお買い求めやすい。
文字のグループ化が出来ていない
デザインは、テキストの位置によって同じグループなのか別のグループなのか分けることが出来ます。
どのグループに属しているのかわかりにくくなると、何を伝えたいのかが変わってしまうことがあるので注意が必要です。
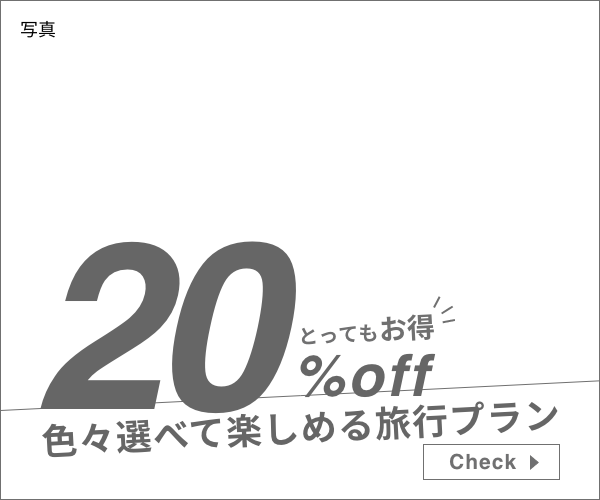
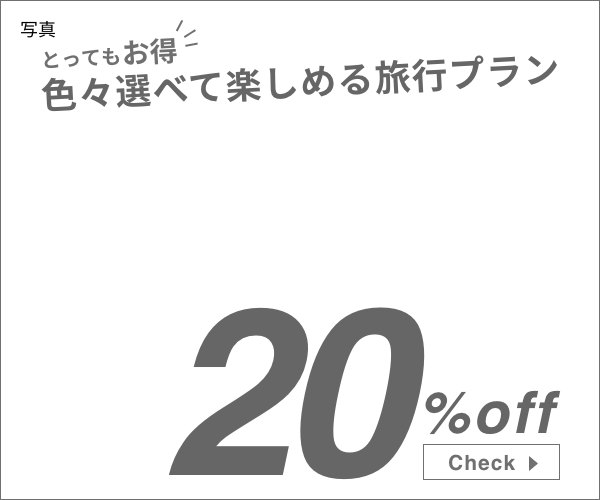
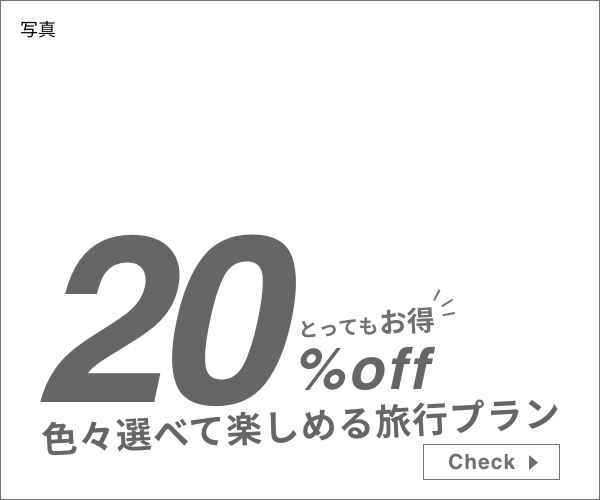
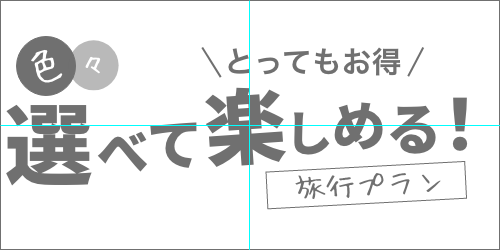
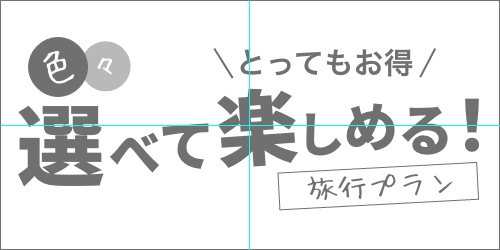
ここで早速、実際の画像を見比べていきましょう。


両方とも20%offが目立たせたいポイントです。
しかし1枚目は「とってもお得」なポイントが「色々選べて楽しめる旅行プラン」とグループ化され、この旅行プランがお得なポイントなのに20%offがとても目立ってちぐはぐなデザインに見えてしまいます。
2枚目は全ての要素がグループ化されていますが、「とってもお得」なポイントが20%offの近くにあり、20%offでお得ということがより伝わるかと思います。
ターゲットやペルソナが誰なのかわからない
デザインする前にターゲットやペルソナを考えます。例として旅行のバナーを2枚作成するとします。
下記で、実際の画像を見比べて行きましょう。


1枚目は大学生や若者に向けたデザインで、思い出になる楽しい旅行プラン(卒業旅行など)を打ち出したバナーです。
2枚目は20代後半~30代前半の社会人女性に向けたデザインで、長期休暇などでお勧めしたい女子旅のようなイメージを打ち出したバナーです。
手順としては以下の流れで決めていくとまとまりやすくなります。
- 具体的なターゲットを決める
- その人の雰囲気に合うかどうかで以下のデザインを決める
- フォント
- 余白
- あしらい
- 配色
- 画像
注意すべきポイント2:フォント
フォントは構成を考えた後に行うとよいです。構成で考えたターゲットや目的に合わせたフォントを選べていると、画像や配色がなくともターゲットにあうデザインに近づいているのかわかります。
テキストは画像やイラストなどのあしらいよりも、まず目に入るポイントになります。
フォントサイズやテキストの読みやすさも、とても重要なポイントになっており、
読めないテキストを入れる意味はないですよね。
フォントで初心者がありがちな失敗例は次のようなものがあります。
文字が読みにくい、視認性が悪い
まずフォントのありがちな失敗として、せっかく入れたテキストが読みづらいという事です。
その主な原因はこちらです。
- 後ろの写真が強くてキャッチコピーが読みづらい
- あまり目立たなくて良いテキストを8pxと小さいサイズにして読めなくなってしまう
ここで、写真の印象が強い場合の失敗例と、改善後の画像を見比べてみましょう。


写真も重要な要素ではありますが、写真の上にテキストを置く場合はテキストの読みやすさの方が大切です。
写真の印象が強いのにテキストを白にしたいなら、写真に暗い色を被せたり、テキストに光彩や境界線を入れてみると視認性がよくなります。
フォントサイズに関しては、バナーデザインの際は最低でも12pxくらいのサイズにすると見やすいです。
フォントとデザインが合っていない
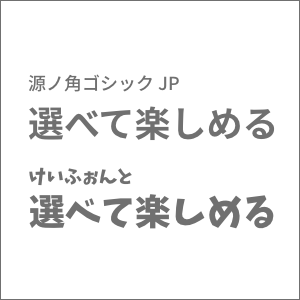
フォントはターゲットの雰囲気に合わせて考えます。
例えば、女性的なデザインと子供向けのデザインで使う代表的なフォントはこちらです。
| 女性的なデザイン | 子供向けデザイン |
| ・明朝体・細めのフォント | ・丸ゴシック・手書きフォント |
もし、このようなイメージのデザインとフォントが合っていない場合、以下のような失敗が生まれるかもしれません。
- 楽しい旅行がテーマなのに、楽しいというよりも落ち着いた雰囲気に見えてしまう。
- ゆったりと空きのあるリラックスした雰囲気にしたかったのに、なぜか圧迫感があり窮屈に感じる。
こうならないためのポイントをこれからご紹介します。
まずは、画像を見比べてください。


1枚目は、ファミリーや学生、大人数で楽しめるなどのワイワイ楽しめる旅行の雰囲気がテーマです。
ゴシック体やデザイン書体など、フォントだけでも楽しげでカジュアルな雰囲気に見えるものを選びます。
2枚目は、楽しい旅行がテーマでも、歴史や綺麗な街並みをゆっくり楽しむひとり旅や、その地域ならではの季節感や観光などを楽しむことがテーマの女子旅の場合で使います。
明朝体や細字を選ぶことで、少し風情や厳かな雰囲気を出せるので参考にしてみてください。
「、」「。」や「!」などの記号、仮名のカーニングを指定しない
カーニングを指定しないと細かいところの詰めが甘いデザインになり、なんだかおしいなと思われてしまいます。
ここで実際の画像を見比べてみましょう。


画像は全て左揃えで設定していますが、「」のカーニングを詰めていないので左側の画像は揃っていませんよね?
特に記号を使用する時カーニングを指定せずそのままの状態だと、他のテキストと比較してかなり記号と文字の間隔が空いて見えてしまいます。
漢字と比較すると仮名も間隔が空いて見えますので、意識して指定するようにしましょう。
注意すべきポイント3:余白
なんだか素敵なサイトだな、不思議な抜け感があって引き込まれるデザインだなと魅力的に見えるサイトって、みんな揃って余白の使い方が上手いなと感じます。
大胆に余白を取っているサイトと、キュウキュウと詰まっている余白の少ないデザイン、比較してみると何が違うか。
大胆に余白が取られている方が、心の余裕や懐の大きさなど大人の余裕みたいなものを感じます。
きちんと揃えられていたり計算されて不揃いにしていたり、雰囲気を醸し出すには余白を使いこなせるとデザインの幅が広がるはずです。
ただなんとなく余白を入れればいいものでもないので、まず気をつけてみたらよくなったポイントを書いていきます。
空いているスペースが不安で何か足そうとする
私もデザインを始めたばかりの時は、余白がある事によって不安になることがありました。
その結果、以下のような事を考えていた時期があります。
- ここに予想していなかった余白があるのでなにかイラストを足そう。
- なんだかすっきりしすぎていて寂しい気がする。
- もっとフォントや画像を大きくしてみたら余白を埋められるかもしれない。
しかし、寂しいと思って足したイラストに、なんだか寂しいからという以外の意味はありますか?
思いつかないのであれば、もしかしたらいらない装飾でそのままの余白を活かしたほうが綺麗にみえるかもしれません。
上下、左右の余白がバラバラ
余白は、上下・左右を揃えるだけでとても綺麗に見えます。
上下・左右pxで同じ位置に指定することは可能なのですが、同じpxで揃えることよりも、目の感覚での細かい調整をすることがとても大切です。
同じpxで揃えても「、」や「。」の記号があることによって中央がズレて見えたりします。
ここで、例となる画像を見比べてみましょう。


この水色の線が上下・左右の中央線です。
全部の要素を選択しこの中央線に合わせたものが1枚目。2枚目は中央線の上下は合わせていますが、左右は目の感覚で中央に合わせています。
自分の目の感覚を信じて調整できるようになるには、何度も練習したり、プロのデザインを見て学ぶようにしましょう。
余白のバランスがおかしく、グループ化が出来ていない
四角や丸で囲ったり線を引く以外に、ここは同じグループですと見分ける方法として余白を空けて区切ることがあります。
以下のように、余白が狭いと同じグループに属しているように見え、余白が広いと別のグループに見えます。
ぜひ、余白感やグループ化を上手く活用してみてください。


まとめ
今回紹介した注意ポイントは、私がデザインを初めて間もない頃と、最近受けたフィードバックを元に書いています。
注意ポイントとして構成・フォント・余白の3つを上げていますが、私自身もまだまだ上手く扱いきれていないところがあるので(特に余白)、まだまだ研究が必要だと思っています。
この3つのポイントで他にもこのようなことを教えてもらったなど、何か知っている方は教えていただけると嬉しいです。