こんにちは、WEBディレクターのはるぴです。
ディレクターはデザイナーに依頼する前に、必ずクライアントとサイトの内容をすり合わせます。ディレクターが入る場合、デザイナーとクライアントが直接やりとりしないので、両者の認識を揃えるために重要なのがワイヤーフレームと呼ばれる構成案です。
この記事では、私が日頃から構成案を作るときに意識している点や制作手順をお伝えしたいと思います。
どんなサイトを作るかによって設計図は変わるため、これが100%正解というわけではありませんが製作時の参考になると嬉しいです!
目次
現役ディレクターが構成案を作る時に意識していること
私が構成案を作る時に意識していることですが、
全体的には「ユーザーの導線を意識して設計すること」と「誰が見ても分かりやすく作ること」です。
とても大切なことなので、それぞれについて簡単にお伝えした後、手順の説明をしていきます!
ユーザーの動線を意識して設計する
サイトに来た人にどのようにサイトを回遊してほしいのかをイメージしてみましょう。
どこのページに誘導したいのかは、サイトの目的によって違いますが、誘導したいページへのアクセスのしやすさを意識しましょう。
そうすることでサイト全体の動線をイメージしやすいと思います!
誰が見ても分かりやすく作る
構成案はサイトの設計図なので、制作する時のベースとなるものです。
そのため、誰が見ても分かりやすいということがとても大事になります。
具体的には、下記4点を意識すると分かりやすく作れると思います。
- 画像を入れる場所を薄いグレーで色付けしてわかりやすくする(画像とテキスト入れてもOK)
- なるべく実際に反映させるテキストを入れる
- 実際にデザインを作るイメージで余白を入れる
- 見出しとテキストのフォントサイズは変える
- シェイプなどを利用してデザインの大枠を作る
これらを踏まえて、一緒に構成案を作っていきましょう!
【手順1】構成を考える前にクライアントへのヒアリングを必ず行う
まずは、クライアントへのヒアリングを必ず行いましょう!
情報無くして情報整理はできません
ヒアリングについては別記事にてまとめてますので、そちらを参考にしてみてください!
【手順2】サイト全体のページ構成を決める
ヒアリングが終わったら、サイト全体のページ構成を決めます。
テキストを使う方法、図を使う方法など様々な方法がありますが、分かりやすく作れる方法を選びましょう。
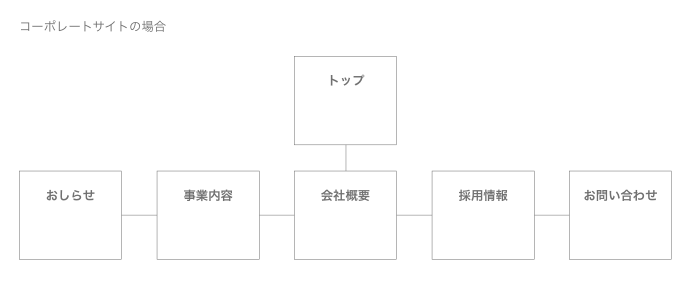
クライアントが掲載したい情報や情報量によって変わってきますが、コーポレートサイトを一例にすると、ざっくりこのような構成になると思います。
▼コーポレートサイトの場合
- トップページ
- お知らせ
- 事業内容
- 会社概要
- 採用情報
- お問い合わせ

【手順3】各ページの掲載情報を整理する
サイト全体の構成が見えてきたら、それぞれのページに掲載する情報を整理しましょう。内容だけでなく、どんな順番で掲載するかも決めていきましょう。
掲載順を決めるコツは「誰かに説明をするイメージ」です
ホームページの掲載情報を整理するというよりも、目の前の人にその情報を説明するとしたらどんな伝え方をするかを考えると順番の整理がしやすく、わかりやすい内容になると思います!
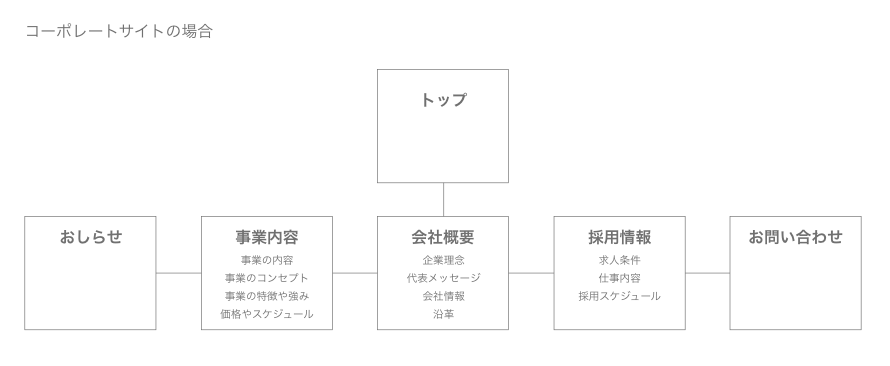
例えば、コーポレートサイトの会社概要ページ・事業内容ページであればこんな内容が想定できるかと思います。
▼会社概要ページ
- 企業理念
- 代表メッセージ
- 会社情報(会社名や所在地など)
- 沿革
▼事業内容ページ
- 事業の内容
- 事業のコンセプト
- 事業の特徴や強み
- 価格やスケジュールなど
クライアントによって掲載したい情報が異なるので、実際にはヒアリングを元に組み立てていきましょう。
【手順2】と【手順3】がおわると、こんな感じのサイトマップが出来上がります。

【手順4】各ページのアートボードを作成する
掲載情報が決まったら、構成を作る段階です。まずは土台となるアートボードを作成しましょう。
もちろん、幅や高さの目安となるガイドラインを引くことも忘れずに。
私がPC用のデザインを制作するときのアートボード・ガイドラインの基準数値は下記にまとめています。ワイヤーフレームの製作時はパソコン幅で制作することが多いため、パソコン幅を記載しています。
パソコン幅で作る場合のガイドライン
- アートボード幅:1920px
- ヘッダー高さ:80px
- ファーストビュー高さ:1080px
- 最大コンテンツ幅:1080px
- コンテンツ幅:960px
コンテンツ幅は1080pxと960pxでふたつ用意しておくと、情報量に合わせて幅を変える時の基準になります。全体の縦ラインを揃えるために、極力1080pxで作るなどの基準は決めておくといいです。
ガイドラインを引く目安
下記でガイドラインを引く目安を画像で解説します。
全てのガイドラインが引けるとこんな感じになっていると思います。
ではいよいよ、要素をはめてレイアウトを考えていきましょう!
【手順5】各ページのレイアウトを決める
ガイドラインを基準に整理した情報を伝えるレイアウトを考えていきましょう。
主な要素は「見出し」「写真」「テキスト」「ボタン」です。
1ページ全体を丸ごと考えるのではなく、情報整理をした項目一つ一つ考えると考えやすいと思います。
また、掲載する情報量に応じてカラム数でレイアウトを考えてみるのもいいと思います!
例えば、こんなレイアウト
▼1カラム



▼2カラム



▼3カラム



冒頭でも記載しましたが、レイアウトを作るときは下記を意識しましょう。
どんなレイアウトも作るときのポイントは下記4点です
- 画像を入れる場所を薄いグレーで色付けしてわかりやすくする(画像とテキスト入れてもOK)
- なるべく実際に反映させるテキストを入れる
- 実際にデザインを作るイメージで余白を入れる
- 見出しとテキストのフォントサイズは変える
- シェイプなどを利用してデザインの大枠を作る
また、ヘッダーやフッターを作ることも忘れずに。
ヘッダー・フッターを作る時のポイントは2点です。デザインによって変わる可能性はあります。
- ヘッダーは基本的にはロゴが左端、メニューは右端
- フッターはコピーライトの表記、ロゴ、各ページへのリンクを入れよう
実際にどんなデザインにしていきたいかイメージをしながら作ると、より具体的な構成案を作ることができます。そうすると、クライアントやデザイナーと詳細まで擦り合わせができると思います。
構成を作る時は「わかりやすく」「具体的に」
いかがだったでしょうか。
構成案はサイトの設計図です。
「誰が見てもわかりやすく」「デザインやユーザーの導線を意識して具体的に作る」ことで、クライアントやデザイナーと認識をそろえてやりとりをできるようになります。
本記事が、ワイヤーフレーム作成にお役に立てると嬉しいです!
最後まで読んでいただきありがとうございました。