デザイナーだけど、ディレクター兼任でコーディングのチェックが必要だったり、スムーズに案件を遂行するために、コーダーの作業内容を把握しないといけないときがあると思います。
今回は、コーダーが実際に使っているChrome拡張機能を紹介します。
※コーダーが行っているセルフチェック全般についてはこちらの記事で紹介しています。
コーダーがどんな拡張ツールを使って作業やチェックをしているか、一緒に把握しましょう!
目次
はじめに注意事項!
chrome拡張機能は、Google社のみが開発して提供しているわけではなく、PCやスマートフォンのアプリと同じで、一般の人や有識者の人が開発して提供もしています。そのため、中にはマルウェアの様な悪質なものもある可能性があるので、追加する際は自己責任でお願いします。
また、コーダーによっては紹介している拡張機能を全く使っていない!という場合ももちろんありますのであくまでも目安として使ってください!
コーディング作業時に使うchrome拡張機能
まずはコーディング作業時に使用している
- image Downloader(画像ダウンロード)
- Wappalyzer(サイトの情報確認)
- Full Page Screen Capture(スクリーンショット)
- ColorPick Eyedropper(カラーコード確認)
について紹介していきます。
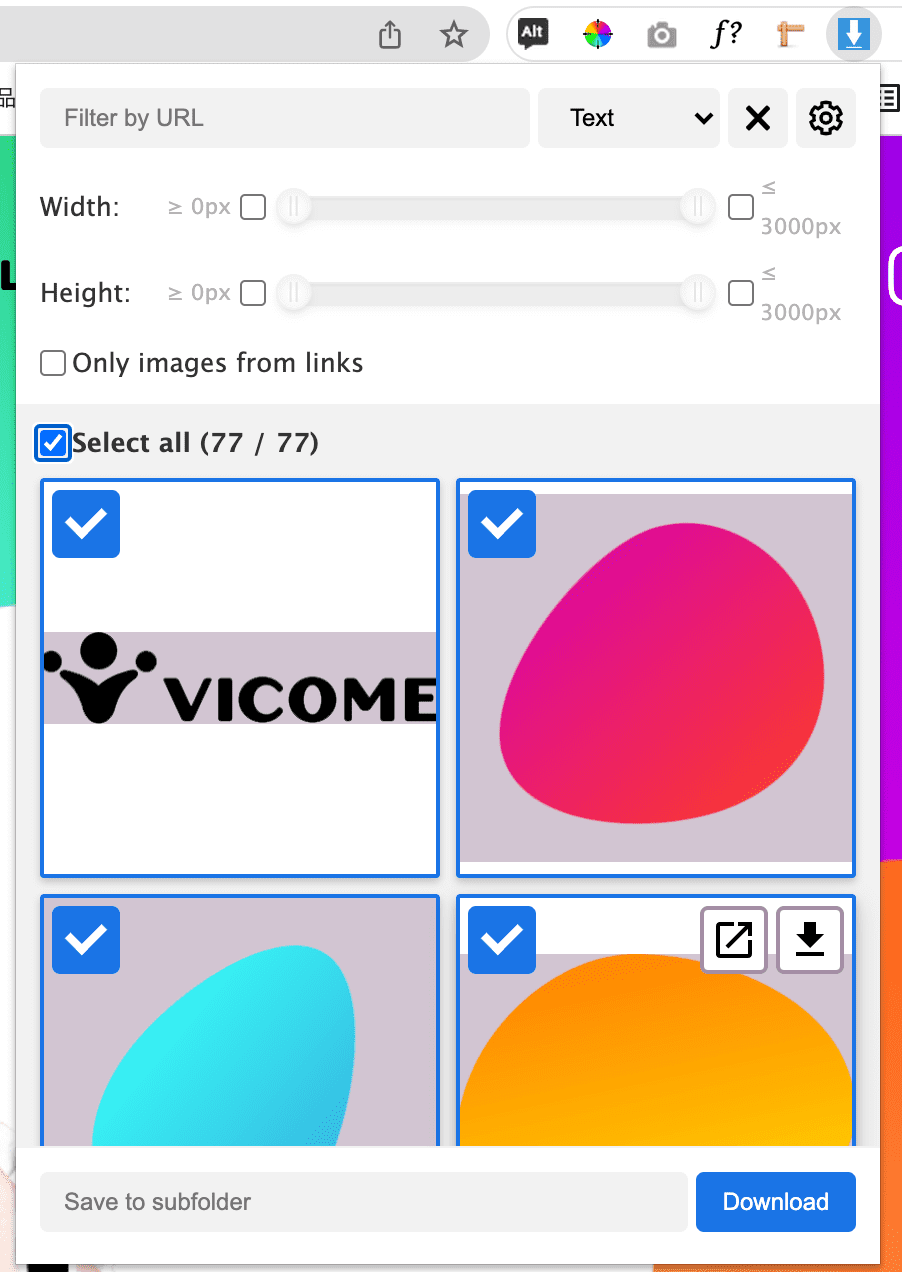
image Downloader
開いているページの画像を一括でダウンロードできる拡張機能です。
使い方は、ダウンロードしたい画像を選択して「Download」をクリックするだけです!
どういうときに使用するかというと、例えばサイトをリニューアルするけど、特定のページは既存サイトと同じままで画像も流用する場合があります。
そういうときはデザイン自体がないときや、デザインはあるけど画像の書き出しがしにくかったりすると、時間がかかってしまいますので、image Downloaderを使用して効率化をしています。
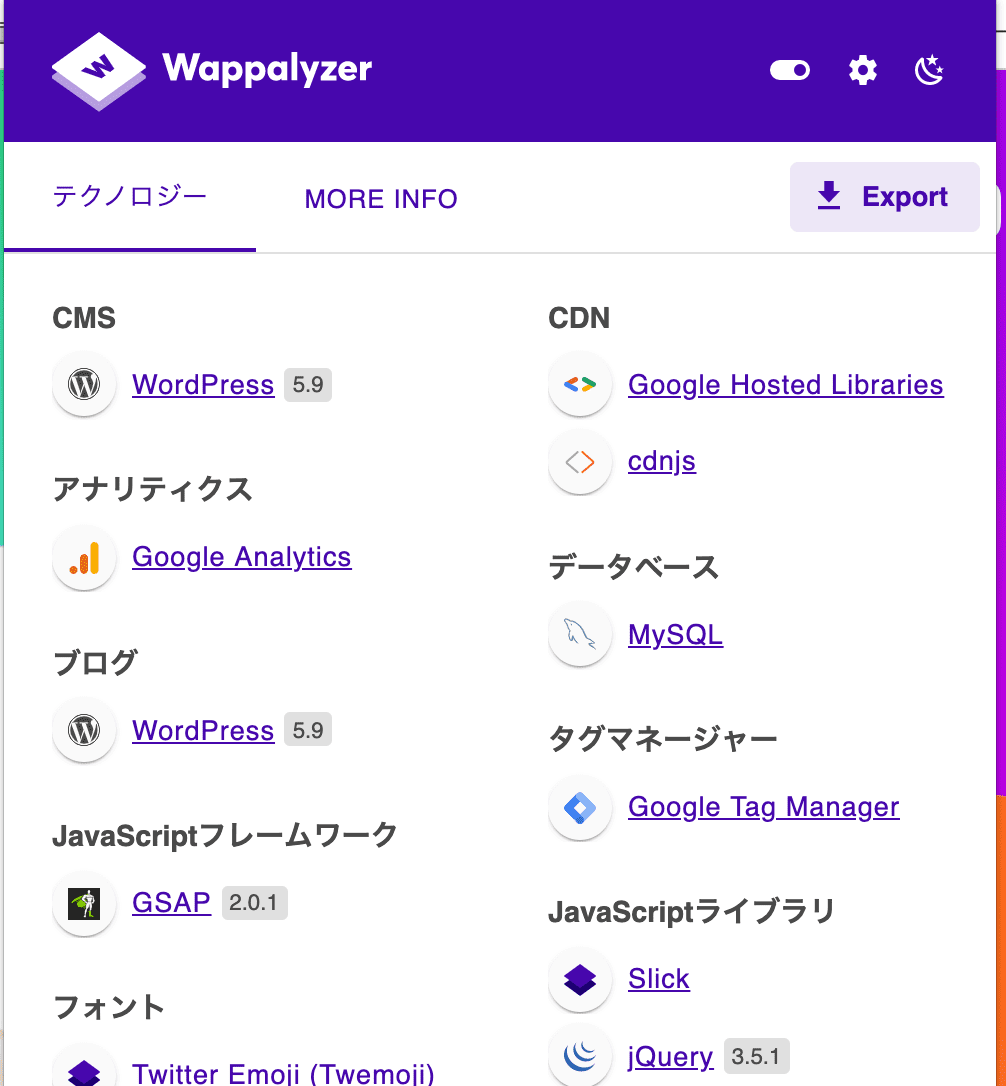
Wappalyzer
Wappalyzerは、表示しているサイトが何で構築されているか、データベース・サーバのバージョンや、他にどんなソフトウェアが使用されているかなどの様々な情報をみることができます。
使い方は、情報を見たいサイトのページを開き、Wappalyzerを起動するだけです。
使用する用途は、例えばWordPressのサイトにコンテンツやページを新たに追加したりする際の、検証環境を構築するときに使用します。
検証環境を構築する際は、現行サイトとWordPressバージョン・PHPのバージョン・データベースのバージョンを同じ状態にするため、Wappalyzerで確認してから構築します。
バージョンが違っている場合は、よきせぬ問題が起こる可能性がありますので、もしディレクションする際は、検証環境のバージョンが現行サイトとあっているか気にすると事故を未然に防ぐことができるかもしれません。
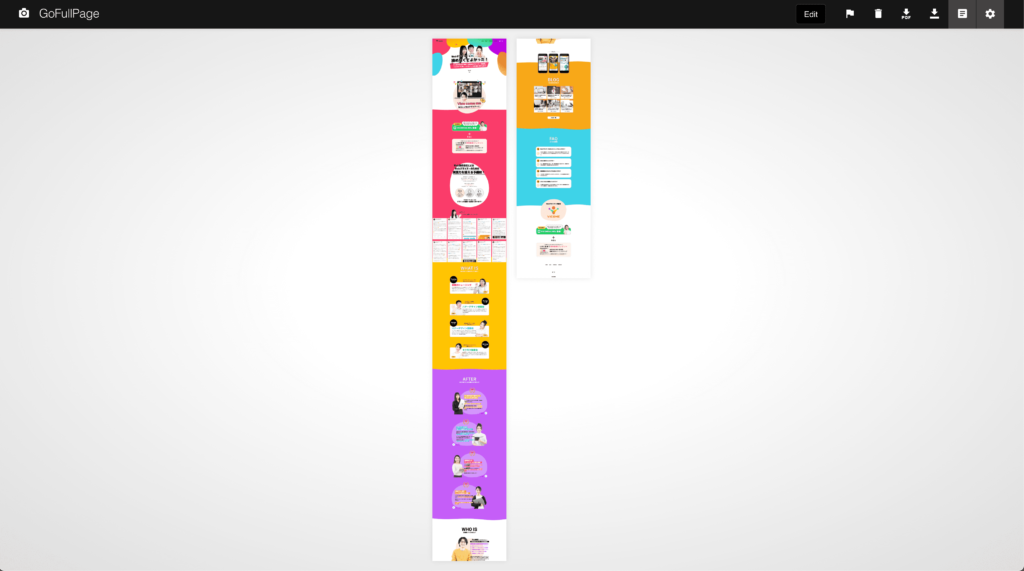
Full Page Screen Capture
Full Page Screen Captureは表示しているページの全体をキャプチャすることができます。
起動すると、自動で表示しているページをスキャンし、スキャン完了後に右上にあるダウンロードボタンを押せばPDFやPNG形式で保存できます。
まだサーバ環境などが整っていないときにローカル環境でコーディングをした際、
進捗を共有する時に、ページ全体のスクリーンショットを送ればスムーズに共有できるので便利です。
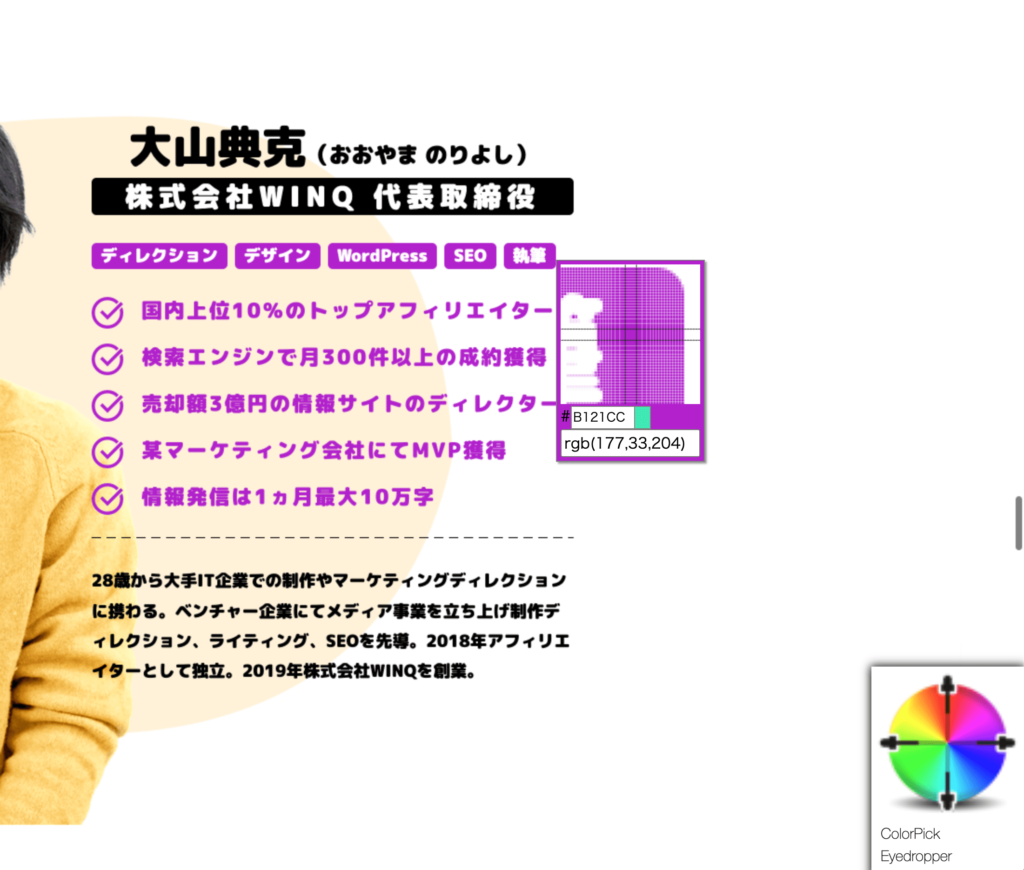
ColorPick Eyedropper
ColorPick Eyedropperは、マウスカーソルを当てた部分のカラーコードを取得できる拡張機能です。
起動後に取得したい部分をクリックするだけでカラーコードが表示されます。
基本はデザインからカラーコードを取得するのですが、デザインがないときや、コーディングしているときに「この色さっきも使ったな〜」となった場合に、同じ色であればCSSを共通化することができるので、そういうときに使用します。
コーディング作業後のチェックに使うchrome拡張機能
続いてコーディング作業後に使用している
- Alt & Meta viewer(altやmetaタグ確認)
- HTMLエラーチェッカー(構文確認)
- Tag Assistant Legacy(タグ設置確認)
- Google Analytics オプトアウト アドオン (Analytics非同期)
についてのついて紹介していきます。
Alt & Meta viewer
Alt & Meta viewerは、Altタグの設定がされていない画像とその画像数を教えてくれます。
また、Meta設定(OGPやtitleなどの設定)の確認もすることができます。
Alt & Meta viewerを起動すると「画像のAlt表示」と「Title Meta表示」が表示されるので、クリックすることでそれぞれの情報を確認することができます。
AltタグやMeta設定はSEOに関係する部分なので、コーディング後に必ず確認します。
結構忘れがちな部分ですし、目視で確認するとどうしても漏れが発生してしまいます。
そのためツールでの確認が必須です。
もしダブルチェックできる余裕があれば、チェックしてあげるのも良いでしょう。
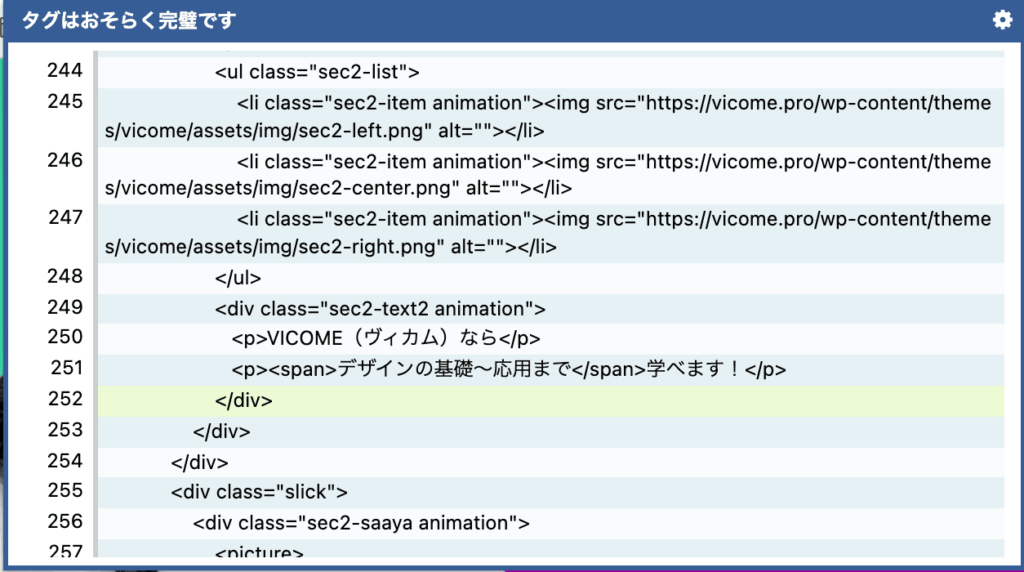
HTMLエラーチェッカー
HTMLの終了タグがミスしていないかなどの確認ができる拡張機能です。
起動すると自動で確認が入り、問題ない場合は、「タグはおそらく完璧です」と表示され、問題がある場合は、ミスしている数とミスしている場所を教えてくれるので、修正します。
コーディング完了後でページの表示上問題がなくてもHTMLがミスしている可能性はありますので、最後に念の為確認しておきましょう。
Tag Assistant Legacy (by Google)
Tag Assistant Legacyはgoogleアナリティクスやタグマネージャーなどのタグが正常に設置されているか確認できる拡張ツールです。
起動し、問題なければ設置しているタグが表示されます。
実際にアナリティクスなどにログインし、計測できているか確認できれば確実ですが、権限が付与されていない場合もあるので、本番環境移行後にすぐ確認したい場合は、この拡張機能で確認します。
Google Analytics オプトアウト アドオン (by Google)
Google Analytics オプトアウト アドオンはGoogle Analytics に情報が送信されないようにします。
インストールすると、常に起動している状態になります。
コーダーはページのチェックなどでページを開きっぱなしにしたりすることが多いです。そうなると、Google Analyticsの計測データが正しくない形になってしまいますので、常に起動しています。
常に起動しているので反対にデータをとってほしいときは注意が必要です。
その場合はアンインストールしましょう。
chrome拡張機能でコーディング効率よく進めていこう!
実際に業務でも使っているchrome拡張機能を紹介しました。
手動よりも機械のほうが正確ですし、効率も良いです。
どの機能も必須なのでぜひ活用してください。