昨今、Webサイトの閲覧数はパソコンからよりスマホからの方が多いケースが増えてきました。また、googleの検索順位がモバイルページの評価を基準に判断されるようになった頃から、スマホサイトを作成するのはもはや必須となり、今やモバイルファーストが叫ばれる時代です。
普段何気なく見ているスマホサイト。
スマホ版のWebデザインはPC版のレイアウトを変えて、デバイス幅に収めるだけだと思っていませんか?
レイアウトが崩れないようにするのも大事ですが、それ以上に大事なのは使い勝手です。
スマホはパソコンとは違い、狭い画面で情報を表示し指で操作しなければなりません。ですから、それに合わせてデザインを最適化する必要があります。
この記事では、ユーザー目線に立った使い勝手のよいスマホ版Webデザインの作り方を説明します。
目次
スマホサイトは高解像度ディスプレイ対応(Retina対応)が必要
スマホ版Webデザインでまず注意しなければならない点は高解像度ディスプレイ対応。
スマホは目の細かい高解像度ディスプレイを使用してるため、画面と同じサイズの画像を用いるとぼやけて見えてしまいます。機種にもよりますがおよそ2倍から4倍の密度ですので、鮮明に表示するためには実際のサイズよりも2倍以上大きいサイズの画像を使用する必要があります。
このような高解像度ディスプレイ対応は、Apple社の高解像度ディスプレイがRetinaという名称である事から「Retina対応」とも呼ばれます。Apple社製品に限らず、一般的に「Retina対応」といえば高解像度ディスプレイ全般への対応の事を指します。
なるべくSVGを使用し、ラスター画像は2倍のサイズで書き出す
SVGは拡大しても劣化することないベクター形式であるため、ロゴや色のはっきりしたイラストはこちらを使用するとサイズを抑える事ができます。
写真や、水彩・グラデーションのかかったイラストはjpg、pngなどのラスター画像を使用する必要がありますが、その場合は画像を倍以上のサイズで書き出します。
画像を何倍のサイズで書き出すかは意見の別れるところですが、スマホの機種のシェアと読み込み速度を考えると、今のところ2倍のサイズで良いかと思います。
今後、3倍、4倍の高解像度ディスプレイのシェアが増え、通信速度が向上してきた際には、また画像サイズを検討する必要があります。
アートボードのサイズについて
画像の書き出しサイズが2倍になるように、2倍のサイズのアートボードでデザインする方法と、アートボードは等倍サイズで作成し、書き出し時に画像を2倍で書き出す方法があります。
日本では2021年11月現在、幅375pxのスマホが最もシェアが高いため、ここでは幅375pxをスマホの基準サイズとします。シェアは時代とともに変わっていくものなので、随時確認して適切な基準サイズを決めましょう。
参考
https://gs.statcounter.com/screen-resolution-stats/mobile/japan/#monthly-202010-202110
2倍のサイズのアートボードでデザインする場合
基準としたスマホサイズの2倍のサイズ、750px(375px x 2 )でアートボードを作成します。
2倍サイズで作る場合は、フォントサイズも2倍、線の幅、シャドウなどの効果も2倍で作るようにします。
等倍のサイズのアートボードでデザインし、画像を2倍で書き出す場合
スマホサイズの等倍の375pxのアートボードでデザインします。画像は必ず2倍以上のものを用意し、縮小する形で埋め込むようにします。そして画像を書き出す時、2倍のサイズになるように設定します。
Photoshopでは等倍で作る場合、以下に注意しましょう。
- 画像をドラッグ&ドロップして配置したものと、「ファイル」→「配置」で配置した画像は、たとえ元画像が2倍以上あっても2倍サイズで書き出すとぼやけます。
そうならない為には、2倍以上の画像を別画面で開き、全体を選択後、コピペでレイヤーに大きいまま配置し、スマートオブジェクトにしてから適正サイズに縮小しましょう。 - スマートフィルターをかけると、上記のように配置しても書き出し時ぼやけるので、スマートオブジェクトの中でフィルターをかけるようにしましょう。
- フォントを持っていない人がpsdを開くと見た目保持のためラスタライズされた状態になり、それを2倍で書き出すとぼやけます。コーディングを他の人がする場合、画像文字に使用するフォントはシェイプ化しましょう。
コーディング時、cssで指定するサイズは等倍で
コーディングする場合もwidthやフォントサイズを2倍にするかというとそうではありません。cssで指定するサイズは実際の画面サイズの等倍を基準にしてOK。ブラウザが解像度を取得して自動的に調整してくれるからです。
ただし読み込む画像は2倍サイズで書き出したものを使用します。
例えば幅100pxで画像を表示する場合、cssでは100pxのwidthを指定し、画像は幅200pxで書き出したファイルを指定する形にしましょう。
レイアウトをスマホ用に最適化しよう
サイドバーを移動
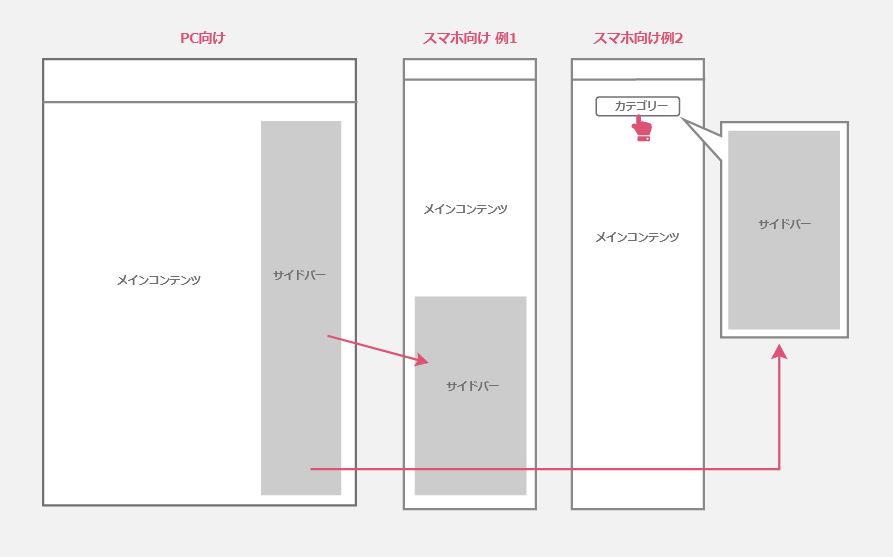
サイトにサイドバーがある場合は、メインコンテンツの下に移動します。
ECサイトのカテゴリや絞り込みなど重要な要素の場合はハンバーガーメニュー内に表示したり、ボタンを固定配置してモーダルウィンドウで表示する等工夫が必要です。

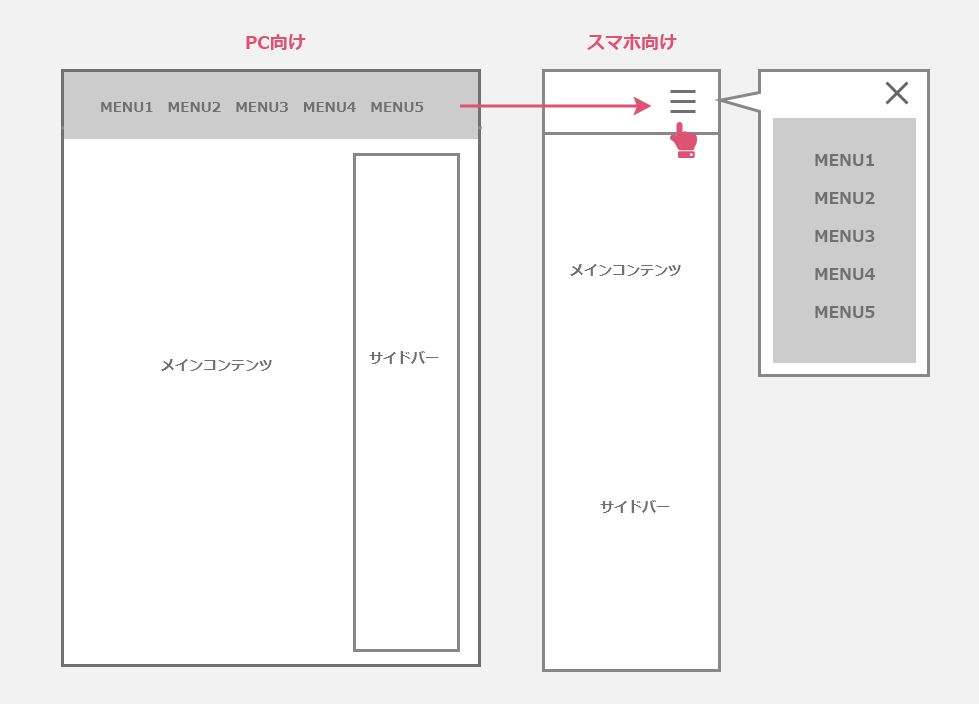
ヘッダーナビはハンバーガーメニュー内に
ヘッダーナビが長いとスマホの幅に入りきれなくなってしまいます。
ハンバーガーメニューを作成しモーダルウィンドウで表示するようにします。

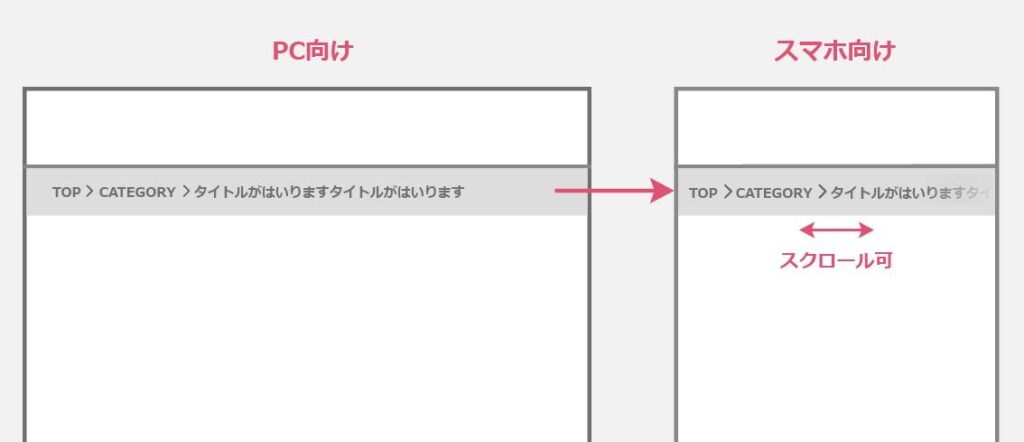
パンくずリストは横スクロールに
パンくずリストは記事のタイトルなどを含むため長くなることが多い要素です。
折り返すとファーストビューが狭くなってしまいますので横スクロールにするのをおススメします。スクロールする事が分かるように、途切れる部分には徐々に消えるようにグラデーションをかけるとよいでしょう。

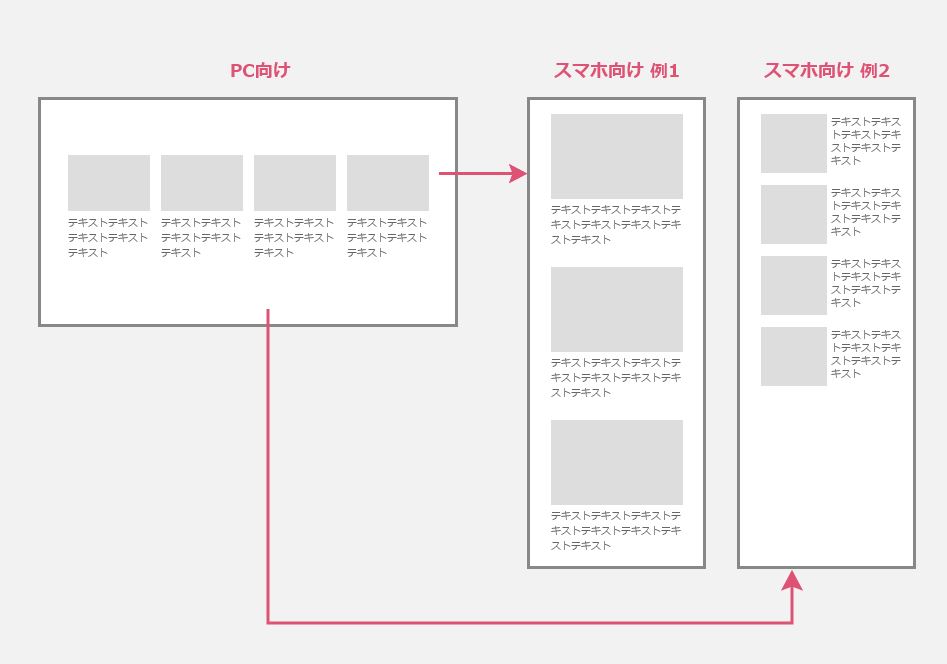
横並び要素は1~2カラムに調整
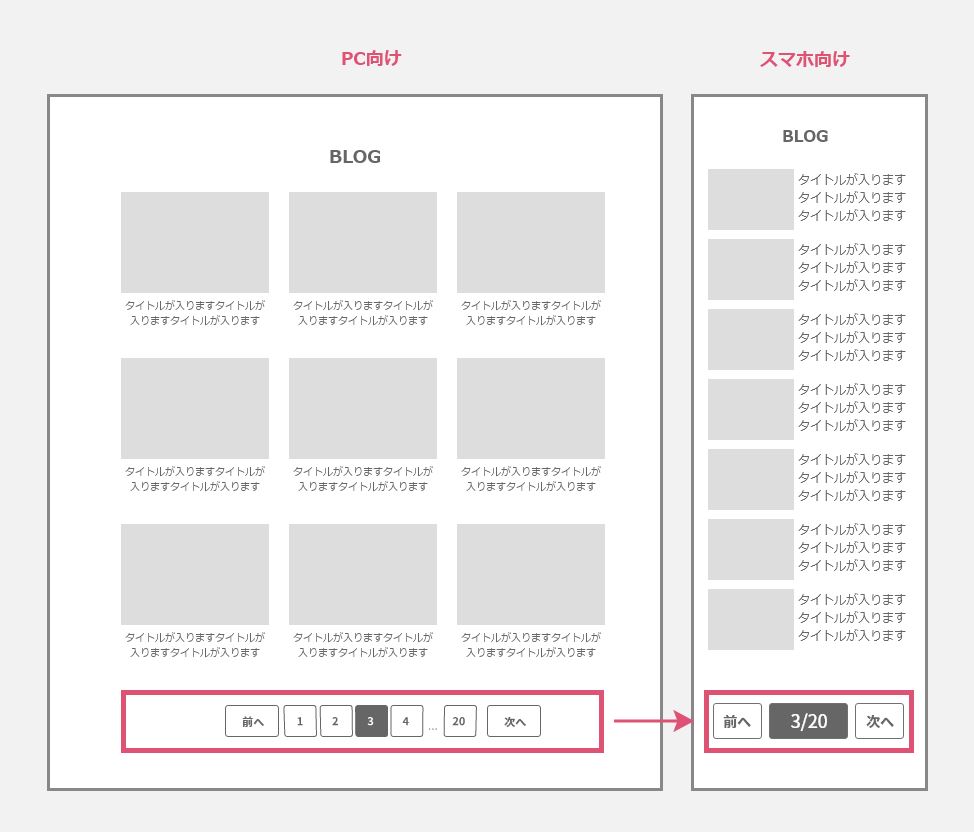
横並びの要素は、カラム数を1~2カラムになるようにします。ブログ一覧など画像の下にタイトルがあるようなレイアウトは、画像を左、文を右というような配置換えをするのもよく使われる手法です。

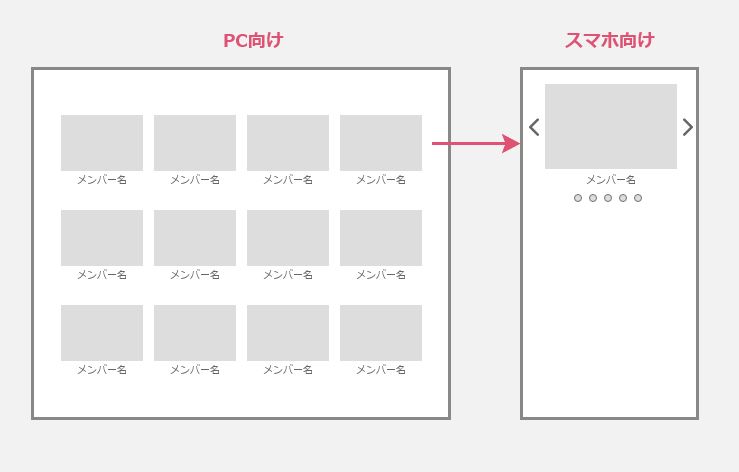
メンバー紹介などはスライダーに
メンバー紹介やフォトギャラリー、制作実績など画像が主で連続の多い物は、スライダーにしてまとめるとよいでしょう。

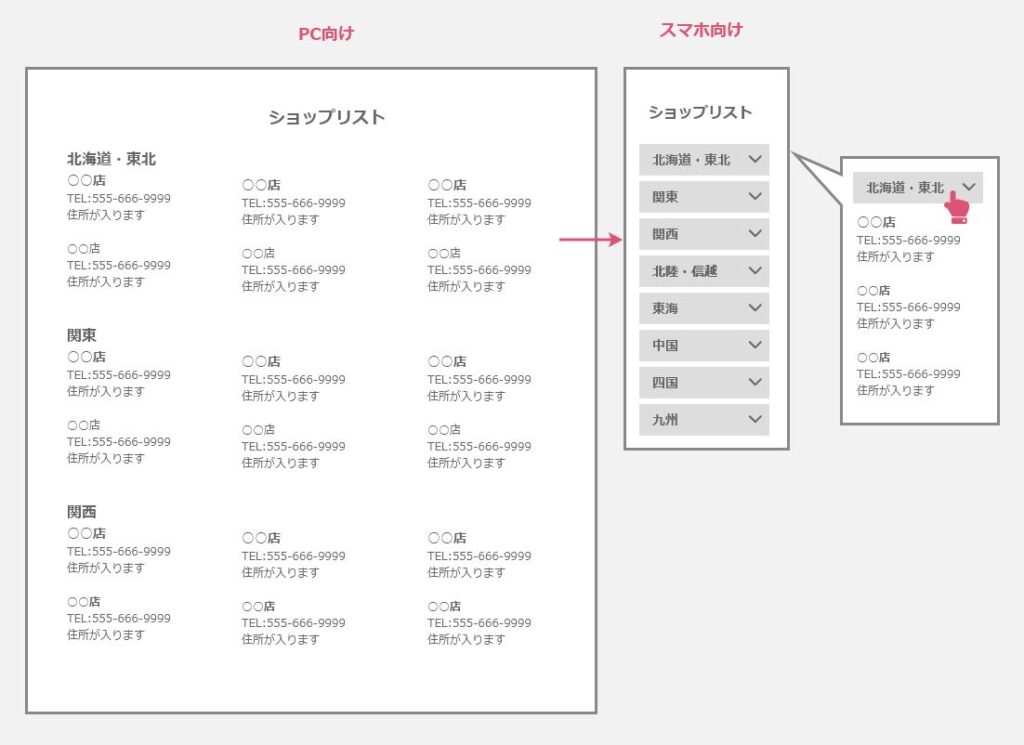
長い要素は折り畳む
タイトルと長い文章などの要素が連続する場合、JSで折り畳んでタイトルのみを表示するとスッキリします。

指で簡単に操作できるように配慮しよう
狙った所をピンポイントでクリックできるマウス操作とは違い、太さのある指で操作するスマホ。
ボタンの押しやすさ、フォームの入力のしやすさはユーザーのストレスを軽減し、コンバージョンにも関わってきます。
ボタンの幅は十分に
ボタンには十分な幅が必要です。縦幅は40px以上あると押しやすいでしょう。
また他のリンクをタップしてしまう事故をさけるために、ボタンのまわりには十分な余白をとるようにします。
ページネーションはシンプルにしよう
ページネーションはPC版のような数字が沢山並ぶタイプのものですと、ボタンがとても小さく押しにくくなってしまいます。スマホではがらっと変えてボタン数の少ないシンプルなものに。

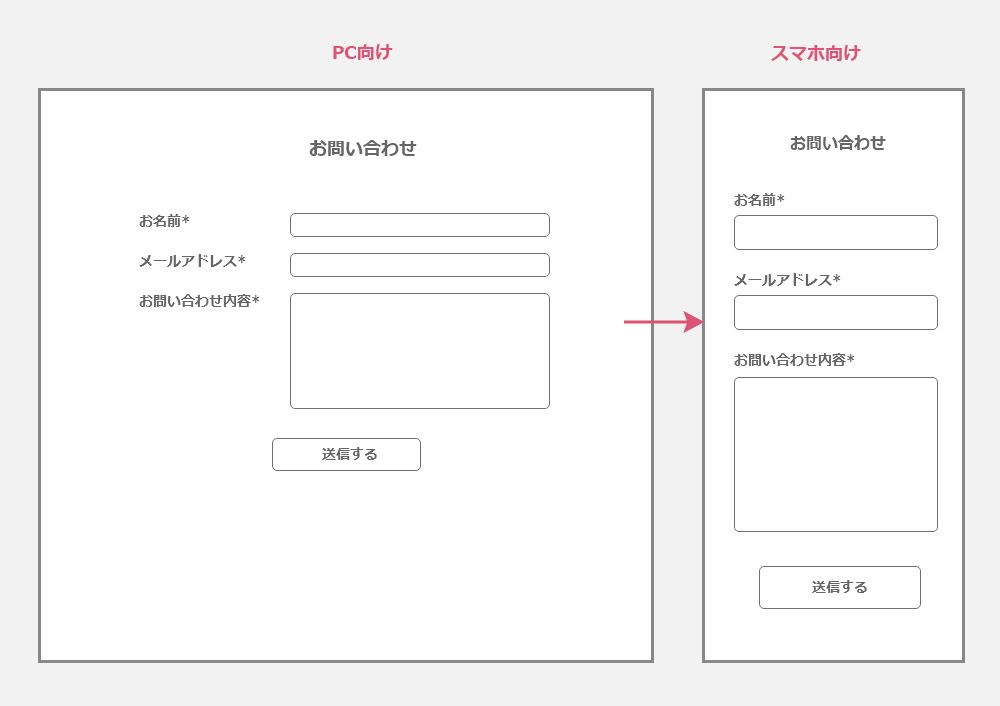
フォームは入力しやすく
見出しと入力エリアは縦並びにしすると入力エリアの横幅が広くなり、入力内容が溢れて切れてしまう事が少なくなります。
また入力エリアとボタンの縦幅はタップしやすいように十分にとります。

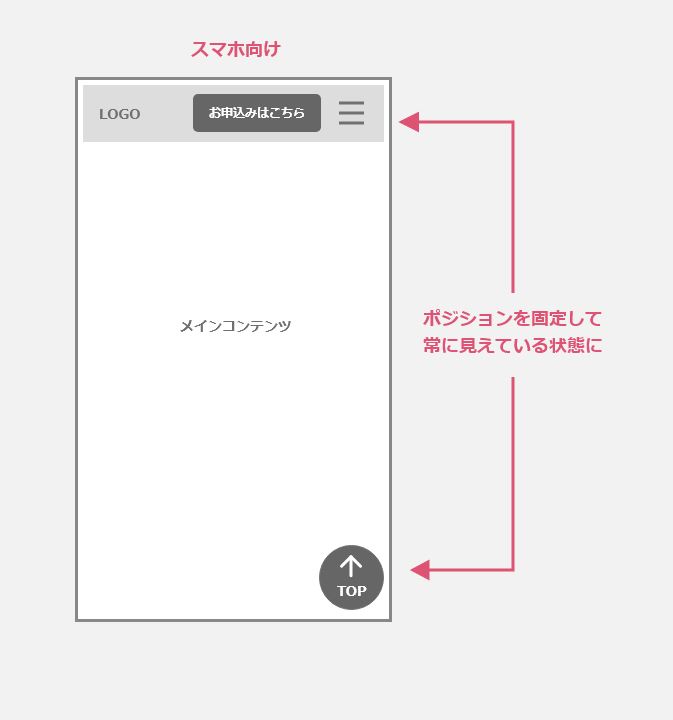
スクロール作業を減らす
ハンバーガーメニュー、お申込みボタンなど重要なボタンは上部にポジション固定して常に見えている状態にします。また「TOPへ戻る」ボタンを邪魔にならない右下部分に固定で付け、スクロールなしで上部に戻れる配慮も必要です。

作ったデザインは実際にスマホで確認しよう
スマホ向けデザインとはいえ、デザインを作る作業はPC上です。
PCでは実際のスマホの文字や余白、ボタンのサイズ感がわかり辛く、デザイン時には問題なく思えていても出来上がったサイトをスマホでアクセスすると、「思っていたものと違う」という事が起きてしまいます。
そうならない為に、デザインを画像で書き出したものを実際のスマホで表示してみるのをおすすめします。余白の取り方、読みやすさを確認したり、ボタンを実際にタップしてみたりして使い勝手の良し悪しを確認することができます。
XDでデザインを作成する場合は、スマホにつないでプレビューできる機能があるのでそちらを利用すると便利です。