LPやバナーをはじめ、Webデザインには吹き出しが大活躍!
注意を引いたり、ちょっとしたワンポイントにも使える、なくてはならない要素ですよね。
シンプルな吹き出しは自分でも作れますが、手書き風やインパクトのある吹き出しは作るのも手間だしセンスも必要。そんな時は素材配布サイトを利用するのが便利です。
だけど、吹き出しの素材といってもシンプルなものから凝ったものまで沢山あって迷いますよね。
プロはどんな目線で素材を選んでいるのでしょうか。
今回は素人っぽくならない上手な吹き出しの選び方、また、プロも使っているおすすめの吹き出し素材配布サイトをご紹介しますね!
目次
吹き出しの素材選びの6つのポイント
素敵な吹き出し素材を選んだはずなのに、Webデザインにはめ込むとなぜかしっくりこない、そこだけ浮いて見える、という経験はありませんか?
吹き出し素材の選び方にもコツがあります。上手に選ぶ事で、サイトの見栄えがグンと良くなりますよ。
1.Webサイトの雰囲気に合っているかどうか
まずは基本的なところで、制作するWebデザインの雰囲気やイメージに合っているかどうかが重要です。
吹き出し素材単体はとてもオシャレに見えても、サイトのイメージと合っていないと台無しになる事も…
制作中のWebデザインはポップ?エレガント?それともクールでスタイリッシュ?それによって、選ぶ吹き出し素材も随分変わってきます。
吹き出し素材を探す時に制作中のWebデザインを横に表示して目に入るようにしておくと、吹き出しを置いた場合をイメージしやすくなります。
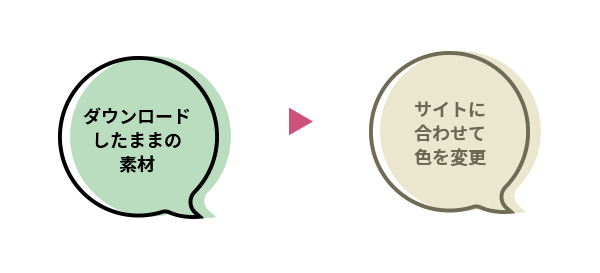
2.そのまま使わないで!線や塗りの色を変更しよう
ダウンロードしたままの吹き出し素材は、はめ込むWebデザインと色味が違う事が多々あります。
線の色が黒すぎたり、色のトーンがWebサイトで使用しているものとかけ離れているのにそのまま使っていませんか?調整しないで使用すると、そこだけ不自然で「いかにも素材からもってきた」ように見える原因になります。
そのため、吹き出し素材はjpgやpng形式ではなく、epsやaiのような加工可能なベクターデータをダウンロードしましょう。そして、Illustratorなどのソフトで色味を調整すると、プロのように違和感のない仕上がりになります。
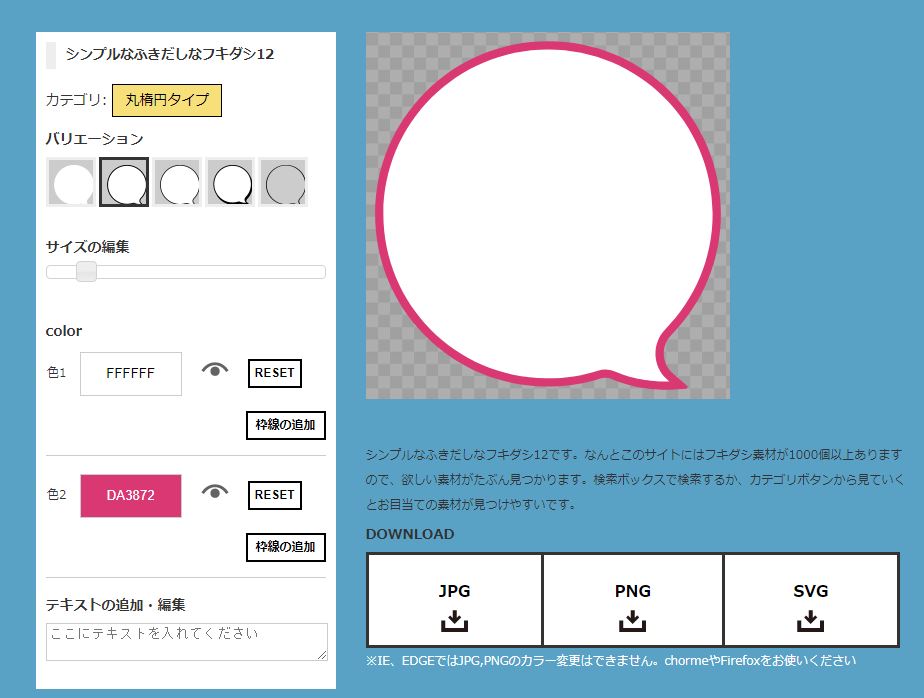
「フキダシデザイン」のような、ブラウザ上でカラーやスタイルを変更してからダウンロードできる素材配布サイトもありますので、ソフトを持っていないという場合にはそちらを利用するとよいでしょう。
「フキダシデザイン」については下記でまとめていますので参考にしてみてくださいね。

3.中に入れる言葉の語調が合うデザインを選ぶ
そもそも吹き出しという物は、音を再生することのできない紙上で、音や声、さらには感情を的確に伝えるために、主に漫画などの人物が話す言葉に用いられた表現手法です。
ですので、口調、音の大きさ、勢い、速さ等がきちんと伝わるよう吹き出しのに形は様々な種類があり、どういう場面でどういう吹き出しを使うかといった用途も大体決まっています。
その使い方を誤ると、読み手に場面の雰囲気や内容がうまく伝わらなくなってしまいます。
Webデザインにおける吹き出しにも同じ事が言えます。
例えば、勢いのある言葉なのにゆるふわな吹き出しだったり、上品な語調なのに元気な吹き出しだったりすると違和感が出てしまいます。中に入れる言葉を頭の中で再生して、どんなテイストの吹き出しが合うかをイメージしましょう。
4.装飾の多い吹き出し素材は避ける
凝ったデザインにしようとして、吹き出しの周りにイラストがついていたり、背景にファンシーなパターンがあったりするものを使用すると素人っぽさが炸裂します。例えばハロウィーン用やクリスマス用などイベントを意識した吹き出し素材で多く見られます。
装飾の多い吹き出しはそれだけで世界が完結していて、全体で世界観を創るWebデザインに馴染みにくいのです。ハロウィーンやクリスマスの雰囲気を出したいのなら、吹き出しの装飾でなくてもサイトに使用する画像やカラーパターン、フォントなど他の要素で出せるはずですよね。
凝ったWebデザインとは、サイト全体の色合いやレイアウト、そして統一感によるものです。吹き出しはシンプルなものを使用しましょう。
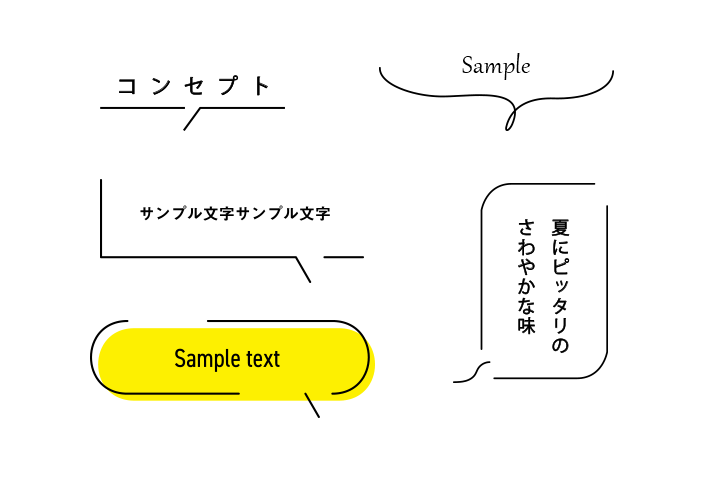
5.完全に囲むだけが吹き出しじゃない。枠が欠けた吹き出しが今どきっぽい!
吹き出しと言えば、丸か四角の枠で完全に文字を囲ってあるものを想像しがちです。
しかし最近のWebデザインでは、下線だけであったり、囲いの一部を消した吹き出しを多く見るようになりました。オーソドックスな吹き出しのイメージとはガラッと変わり、今どきっぽい雰囲気になります。シンプルなので素材サイトを参考にしながら自分で作ってみても良いですね!

6.利用規約を確認して正しく使用しよう
写真素材と同じように、吹き出し素材にも著作権が存在します。
ロイヤリティフリーといっても完全に著作権が放棄されている訳ではありません。また、勘違いしやすいのがロイヤリティフリー=無料という意味ではないという点です。
使用する前に、きちんと利用規約を確認する必要があります。
Webデザインの場合は、主に以下の点を確認しましょう。
- 使用料金
- 商用で使用できるか(Webデザイン制作の場合は商用となります)
- 使用の報告は必要か
- クレジットやリンク表記は必要か
- 素材の改変は可能か
次の項では、通常Webデザインの範囲で「商用OK」「報告・クレジット表記不要」しかも「無料」のおすすめ吹き出し素材サイトを紹介していますので参考にしてくださいね。
プロがおすすめする吹き出しの無料素材配布サイト
素材サイトには無料のものと有料のものがありますが、吹き出しに関しては無料のサイトの素材でも十分使えます。無料とは思えないほどクオリティの高い吹き出し素材が豊富なサイトもあるので、私もWebデザインの現場でよく利用しているんですよ。
この項ではプロも使っている無料吹き出し素材の配布サイトを厳選して紹介します。
デザイン性の高い吹き出しなら「イラストAC」

私が一番におすすめするのは、イラストACです。
吹き出し専用のサイトではなく、イラスト素材サイトなので意外だったでしょうか。こちらの吹き出しはデザイン性があってクオリティが高く、センスが必要な手書き風や、今どきの吹き出しを探す時によく利用しています。
検索窓に「吹き出し」と入力して検索すると沢山の吹き出しが見つかります。
イラストACの良いところは、同じテイストの吹き出しが複数パターン、あしらいと一緒にセットになっている事です。使用素材のテイストを揃える事でWebデザイン全体の雰囲気に統一感を持たせる事ができます。
また、aiデータをダウンロードできるので、Illustratorで色味変更やちょっとしたパスの調整も可能です。
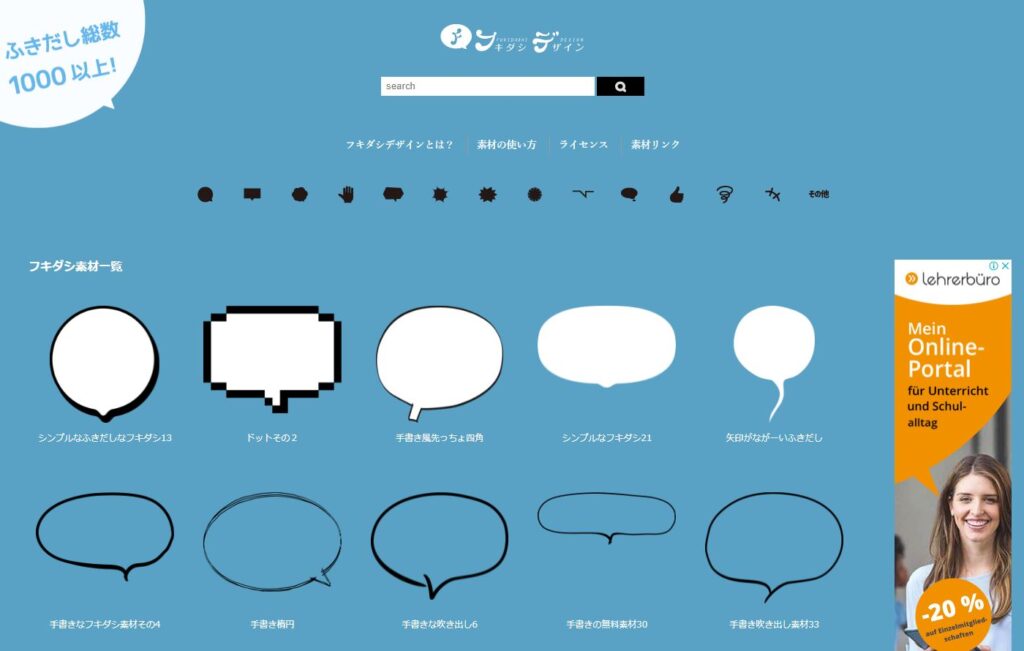
吹き出しの種類が豊富!「フキダシデザイン」

沢山の吹き出し素材を扱っている、吹き出し専用配布サイト。
吹き出しの形から選べるので、ピンポイントで理想の吹き出しが見つかります。
また、シンプルな吹き出しが豊富なため、どんなサイトでも使いやすいものが多いのも特徴です。こちらは吹き出しセットという扱いがなく、個別にダウンロードする形となります。
このサイトの一番の特徴は、ブラウザ上で簡単にスタイルを変更できる点です。色、線の種類を選べる他、枠の有無を選択、中を透明にしたり等、加工のバリエーションも豊富です。
Illustratorなどのソフトを持っていない方にとっては特に便利なのではないでしょうか。
ソフトで調整したい人向けにはaiデータもダウンロードできます。


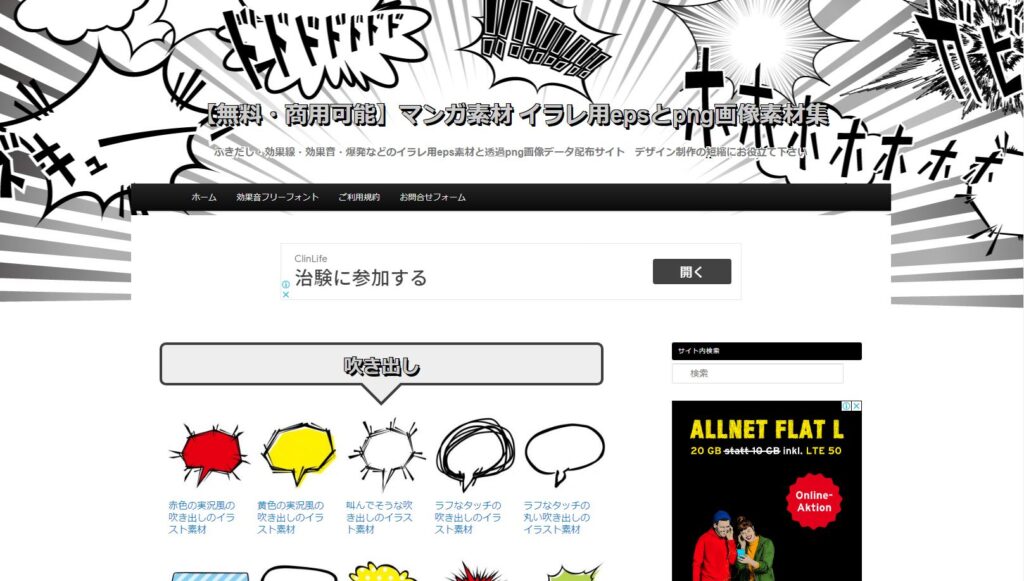
漫画風吹き出しなら「マンガ素材ダウンロードサイト」

漫画風のデザインは、ポップで楽しい雰囲気がでて一気に目を引きますよね。普通の吹き出しではなく、いかにも漫画チックで個性的な吹き出しを探したいものです。
漫画風のデザインは全体のトーン合わせが非常に重要で、各要素のテイストに一貫性があって初めて成り立ちます。そのため、中途半端だと安っぽく見えてしまいます。
ですから吹き出しだけでなく、漫画素材を総括的に見つけられるといいですよね。
そんな時は、こちらのサイトをおすすめします。ここだけで漫画風デザインに必要な素材を全て揃えられる、と言っても過言ではないほど充実しているサイトなんです!
吹き出しと合わせて効果音や効果線も一緒に利用するとよりインパクトのあるデザインに仕上がりますよ。